In a simple iPhone app I display a letter tile (custom UIView with an image and 2 labels) by the following code in viewDidLoad:

DraggedTile *tile = [[[NSBundle mainBundle] loadNibNamed:@"DraggedTile"
owner:self
options:nil] firstObject];
tile.frame = CGRectMake(10 + arc4random_uniform(100),
10 + arc4random_uniform(100),
kWidth,
kHeight);
[self.view addSubview:tile];
This works okay, but I would like to make the letter tile grow - when I supply bigger width and height parameters to the CGRectMake.
So in Xcode 5.1 Interface Builder I open the DraggedTile.xib and enable "Auto Layout".
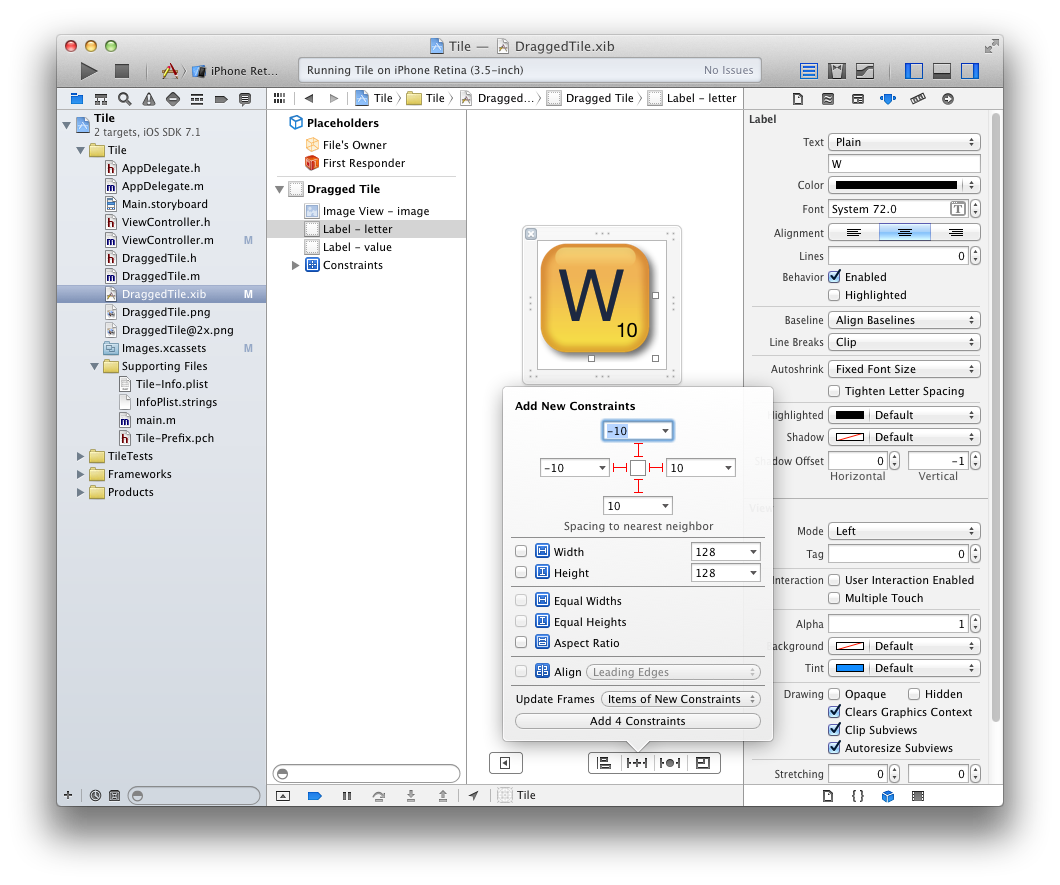
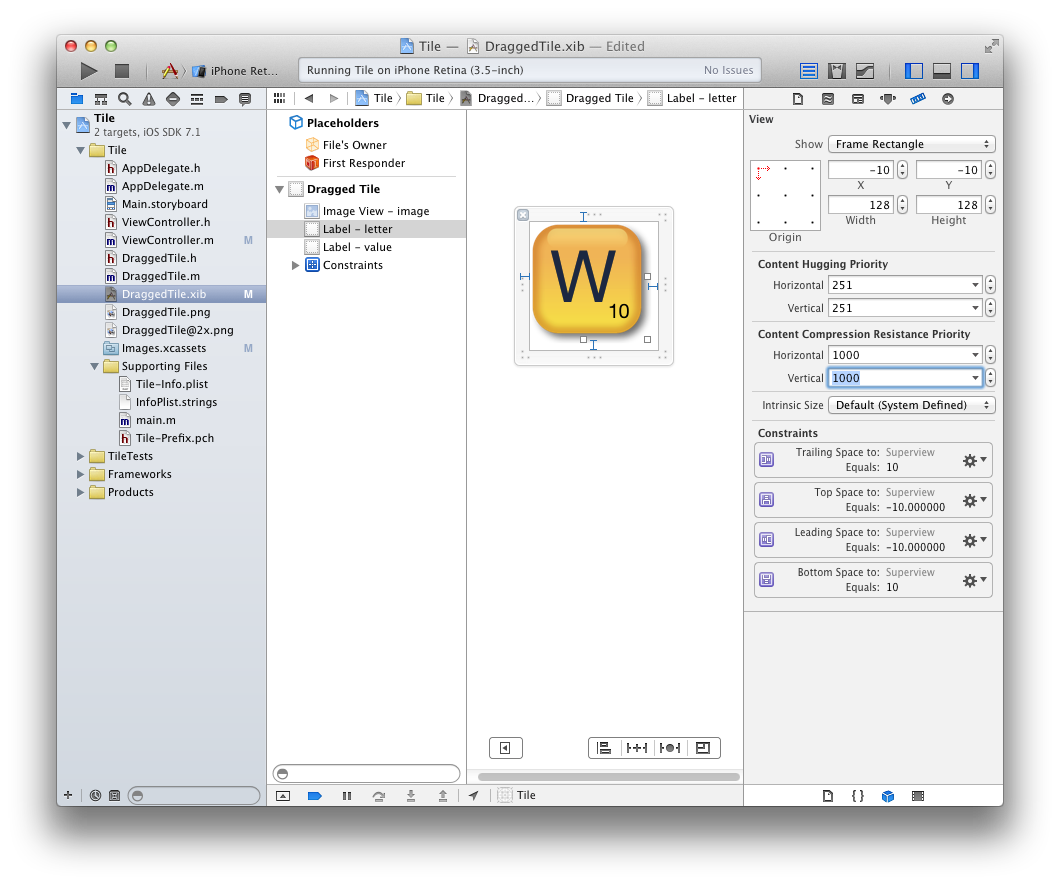
Then for the image and letter I add constraints to the left, top, right, bottom edges of the parent.
For the letter label I also set "Lines" to 0 and "Content Compression Resistance Priority" to 1000 (here fullscreen 1 and fullscreen 2):


Then I modify the code to use bigger width and height:
tile.frame = CGRectMake(10 + arc4random_uniform(100),
10 + arc4random_uniform(100),
2 * kWidth,
2 * kHeight);
Here is the result:

Both the background image and the letter label seem to have grown as intended.
However the font size of the label hasn't grown.
I've searched around and I think that I need something like tile.letter.adjustsFontSizeToFitWidth = YES. But at the same time I can not use it with "Auto Layout" being on...
So my question is if there is any option in the "Interface Builder" available to make the font size grow as well?
UPDATE:
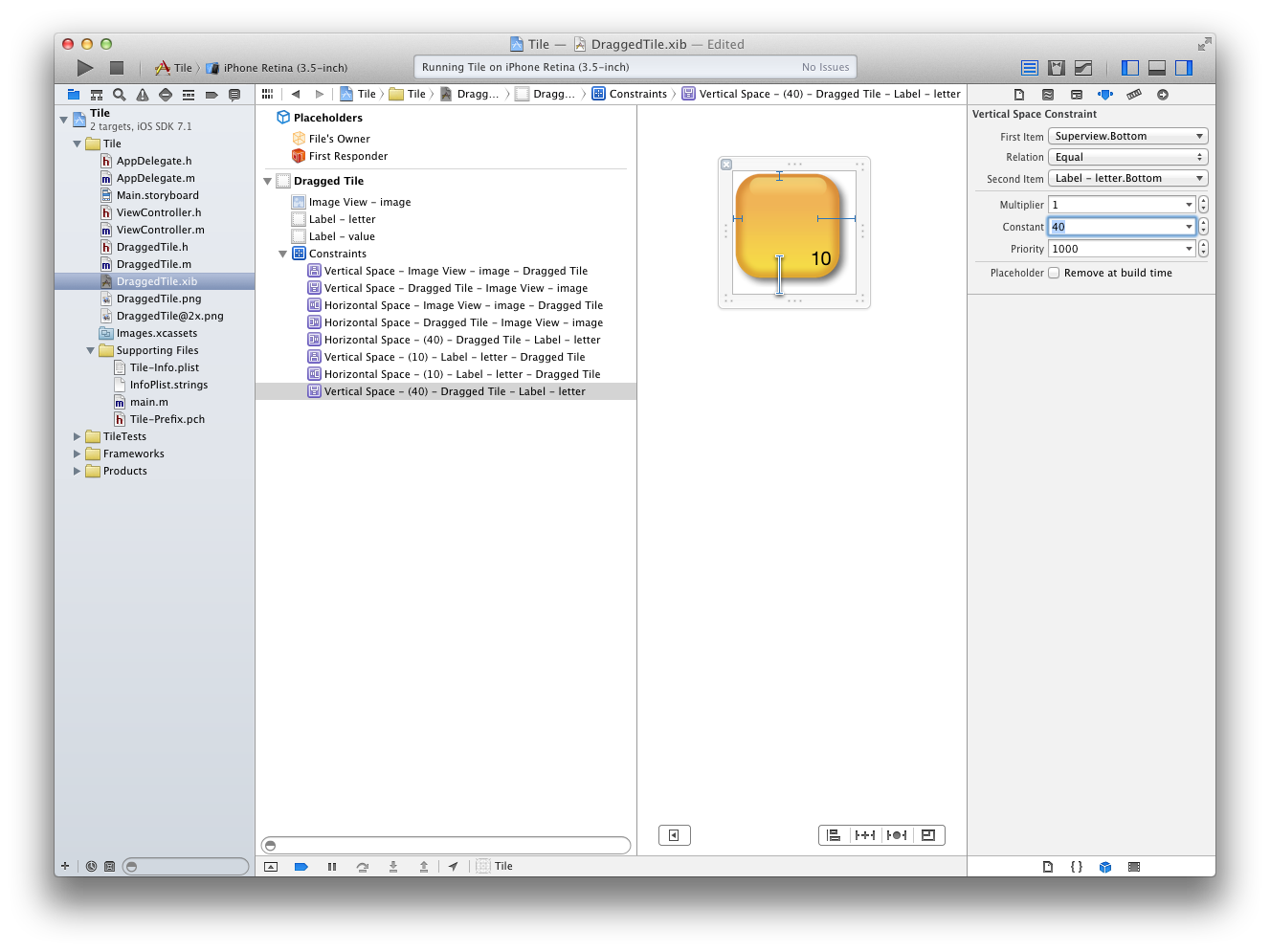
I've tried ismailgulek's suggestion to set the font size to 200 in Interface Builder and in the code tile.letter.adjustsFontSizeToFitWidth = YES and it looks promising (here fullscreen):

but I have now the problem that I have set 40px as the letter.bottom constraint in Interface Builder. But what if I need a bigger tile frame? Is there a way to use percentage instead of absolute pixel value in that constraint?
And another question is if it's possible to set the adjustsFontSizeToFitWidth somewhere in the Interface Builder or do I have to use source code for that? I've tried adding a key to the "User Defined Runtime Attributes" - but then the app crashes at the runtime:

