TL;DR
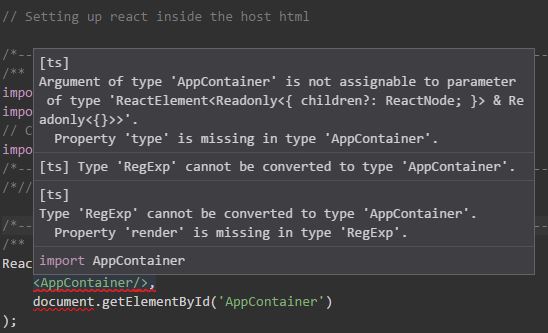
I'm using TypeScript and React. I've defined my AppContainer.tsx component, exported it as default. I'm consuming this in the file app.ts where ReactDOM lives to render it to the targetted dom element. But there I receive the following errors (see image). Read below for more information and links to GitHub repo.
Question: What am I doing, or interpreting, wrong? From all code examples I've seen this should work - but maybe (clearly) I'm missing something. Below is more info and links to the full GitHub repo.
Environment
- react 15.4.2
- react-dom 15.4.2
- typings: https://github.com/aredfox/electron-starter/blob/master/typings.json
- tsconfig: https://github.com/aredfox/electron-starter/blob/master/tsconfig.json
Code
File '/components/AppContainer.tsx'
/// <reference path="../../../typings/index.d.ts" />
// Top level application component
/*------------------------------------------------------------------------------------*/
/** IMPORTS **/
import * as React from 'react';
import { Component } from 'react';
/*------------------------------------------------------------------------------------*/
/*///*/
/*------------------------------------------------------------------------------------*/
/** COMPONENT **/
export default class AppContainer extends React.Component<{}, {}> {
render() {
return ( <div /> );
}
}
/*------------------------------------------------------------------------------------*/
/*///*/
https://github.com/aredfox/electron-starter/blob/master/src/views/components/AppContainer.tsx
File 'app.ts'
/// <reference path="../../typings/index.d.ts" />
/// <reference path="interfaces.d.ts" />
// Setting up react inside the host html
/*------------------------------------------------------------------------------------*/
/** IMPORTS **/
import * as React from 'react';
import * as ReactDOM from 'react-dom';
// Components
import AppContainer from './components/AppContainer';
/*------------------------------------------------------------------------------------*/
/*///*/
/*------------------------------------------------------------------------------------*/
/** RENDER TO DOM **/
ReactDOM.render(
<AppContainer/>,
document.getElementById('AppContainer')
);
/*------------------------------------------------------------------------------------*/
/*///*/
https://github.com/aredfox/electron-starter/blob/master/src/views/app.ts