I had a very problem:
I wanted to show the full site when javascript was enabled. However, if javascript were disabled, not only did I want to show a "this site requires javascript..." message, but I still wanted to display the header & footer (which reside in header.inc and footer.inc, called by each content page) of my site (to look nice). In other words, I only wanted to replace the main content area of my site. Here's my html/css solution:
Header.inc file (location not important):
<noscript>
<style>
.hideNoJavascript {
display: none;
}
#noJavascriptWarning {
display: block !important;
}
</style>
</noscript>
Header file (bottom):
<div id="noJavascriptWarning">The Ignite site requires Javascript to be enabled!</div>
<div class="container-fluid hideNoJavascript">
<!-- regular .php content here -->
CSS file:
#noJavascriptWarning {
color: #ed1c24;
font-size: 3em;
display: none; /* this attribute will be overridden as necessary in header.inc */
text-align: center;
max-width: 70%;
margin: 100px auto;
}
In summary, my "javascript required" message is hidden per my default CSS rule. However, when the browser parses the tag, it overrides the default rule, resulting in main content being hidden and (everything except header/footer) and the javascript message being displayed. Works perfectly...for my needs! Hopefully someone else finds this useful :-)
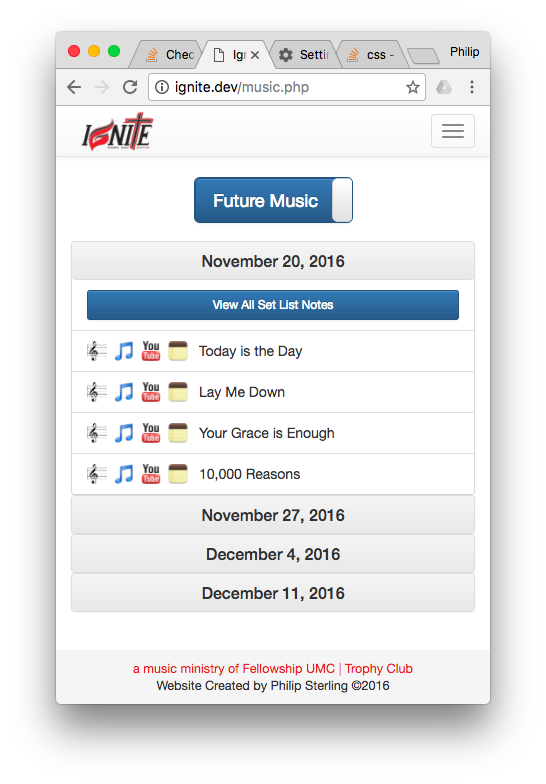
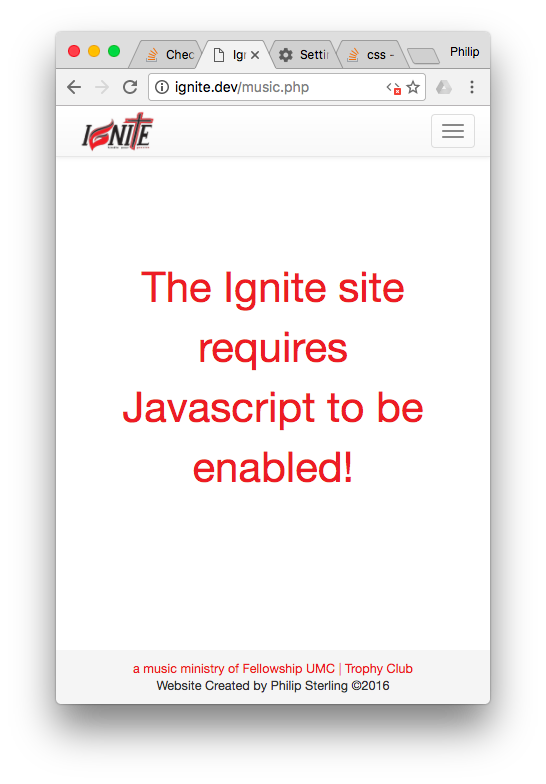
Here are two screenshots with javascript enabled/disabled:
![enter image description here]()
![enter image description here]()