I tried using the rack-cors gem but it took me a while to notice that although using Heroku's Rails 12 Factor Gem Phusion Passenger 5.0.10 (Nginx) was serving the assets.
Just for future reference, based on @user664833's solution, here's my setup for running a Rails 4.2 application hosted on Heroku with Phusion Passenger as server and Amazon Cloudfront as CDN, using cdn.my-domain.com as a CNAME for the distribution and restricting only to GET and HEAD requests for subdomains of my-domain.com:
# config/nginx.conf.erb
location @static_asset {
gzip_static on;
expires max;
add_header Cache-Control public;
add_header ETag "";
# added configuration for CORS for font assets
if ($http_origin ~* ((https?:\/\/[^\/]*\.my-domain\.com(:[0-9]+)?)) {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' 'true'; # only needed for SSL
add_header 'Access-Control-Allow-Methods' 'GET, HEAD';
add_header 'Access-Control-Allow-Headers' 'Accept,Authorization,Cache-Control,Content-Type,DNT,If-Modified-Since,Keep-Alive,Origin,User-Agent,X-Mx-ReqToken,X-Requested-With';
}
# end of added configuration
}
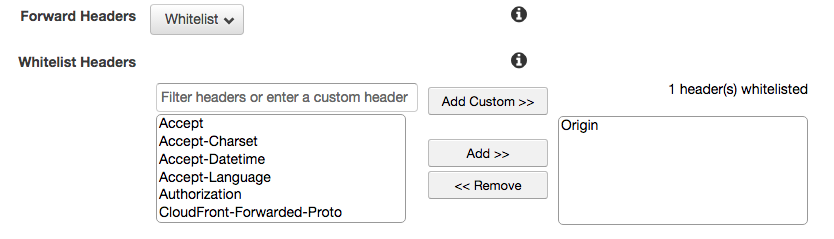
I edited the cache behavior to whitelist the Origin header.
![Forward headers option]()
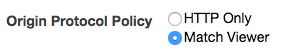
And changed the Origin Settings (Origin tab) to Match viewer (in case you want to use SSL).
![Match viewer option]()
Finally, create an invalidation (no need to do this if it is a new configuration) in the Invalidations tab, using /* to clear everything.
Hopefully, this will save time to someone.