The RecyclerView.scrollToPosition() is extremely strange.
for example, supposed a RecyclerView named "rv".
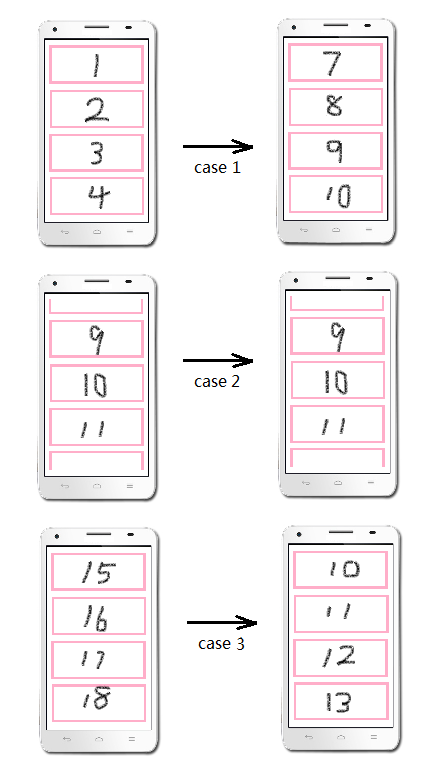
if now item 10 is under the current
RecyclerView, callrv.scrollToPosition(10), theRecyclerViewwill scroll item 10 to bottom.if now item 10 is in the current
RecyclerView, callrv.scrollToPosition(10), there won't be any scrolling, nothing will be done.if now item 10 is on the top of the current
RecyclerView, callrv.scrollToPosition(10), theRecyclerViewwill scroll item 10 to top.
To help understanding, look at this picture 
But what i need is that, whenever i call it, the RecyclerView will scroll the supposed position to the top of current view just like case 3. How to do that?
