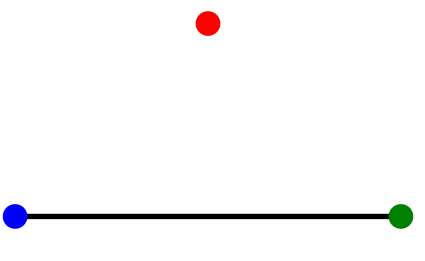
I would like to create a spline curve between the blue point and the green point with the red point as a control point.
Graphviz documentation says :
- splines attribute, of type bool or string, is valid on Graphs
- splineType with the pattern :
spline ( ';' spline )*is a valid type for pos attribute - pos attribute is valid on Edges and Nodes
I Tried this graph
graph G{
layout ="neato" outputorder="edgesfirst" splines="true"
a[shape="point" pos="0,0!" color="blue"]
b[shape="point" pos="1,0!" color="green"]
c[shape="point" pos=" 0.5,0.5!" color="red"]
a -- b [pos="e,1,0 s,0,0 0.5,0.5!"]
}
then on Windows 10 PowerShell :
neato.exe -Tsvg .\spline.dot > .\spline.svg
with
neato - graphviz version 2.49.3 (20211023.0002)
What is the proper way of achieving this?
Thanks.