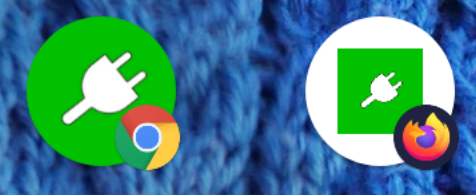
The Google documentation on web app manifests specifies that in order to make web app icons mask properly, an icon should be marked as "purpose": "any maskable". This works well on Chrome on Android but the mask fails to mask as expected when using "Add to home screen" in Firefox Android (Android 10, Firefox Mobile 68.5.0).
In my manifest, I'm providing icons of sizes 192x192 and 512x512; Firefox does indeed take one of the icons from the manifest; it's just not performing the desired masking:
{
"background_color": "#00bf00",
"description": "...",
"display": "standalone",
"icons": [
{
"src": "plug-192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "plug-512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
],
"name": "...",
"short_name": "...",
"start_url": "/"
}
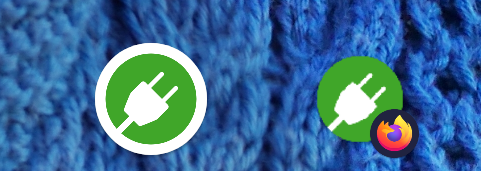
If I "install" the app, rather than just "add it to home screen" through the hamburger menu (and this time with a different icon that furthermore uses transparency), the situation is slightly better, but the Firefox version still looks rather poor (being pixelated and using a different convention for transparency than Chrome), cf. the screenshot below (Chrome "installed web app" on the left, Firefox on the right):
So my question simply becomes:
Is there any way to coerce Android Firefox into producing a result something that looks like what Chrome (and indeed, typical Android apps) produces?