- I am using JSPM/SystemJS
- I am using Angular Material and extra lib for tables (which imports Angular Material too)
- I also would love to use SASS ONLY version of Angular Material by @import 'angular-material.scss'
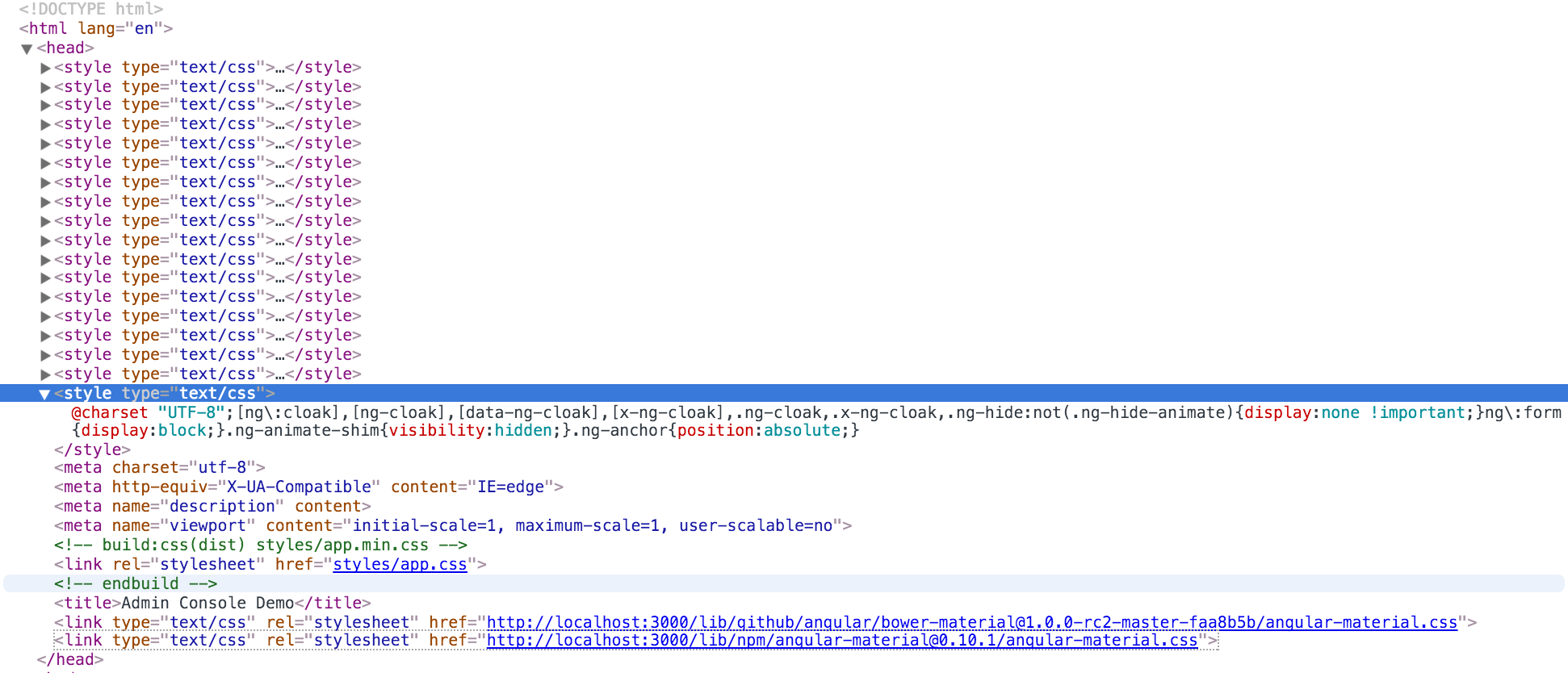
BUT when I do that and link my compiled app.css I get a lot extra from Angular Material:
- I get multiple
<style>tags in the<head>with zillion of CSS styles (?????) - I get TWO extra
<links>in the<head>for each import of 'angular-material.js' package with SystemJS (one from my JS and one from extra library - different versions)
That's because me and extra lib we import from JS angular-material package. This is not what I asked for - I just want my app.css. So, how can I get rid of extra tags ?
I guess the problem is that angular-material adds to package.json's JSPM section:
"shim": {
"angular-material": {
"deps": [
"./angular-material.css!"
]
}
},
and JSPM changes angular-material.js in first lines:
"format global";
"deps ./angular-material.css!";
I personally see that as an very annoying BUG not feature - it makes impossible to use SASS version and impossible to correct it permanently - when I change it in downloaded by JSPM package it gets overwritten after update OR during install (which makes impossible to distribute my app).
So, the question is - is there a way to permanently get rid off ALL extra <style> and <link> tags inserted by JSPM/AngularMaterial so I could use ONLY my SASS compiled version of styling? (already forked lib and removed shim but maybe there is config in my app that allows me to use 'official' version?)