I came accross the same problem recently. Looked around MS documentation but couldn't find any good solutions. I was eventually able to get the image editor in the WinForms designer to recognize resource files from other projects using the method described below. It is hacky - if anyone has a cleaner solution they want to share please post. I have tested this on VS 2008 only.
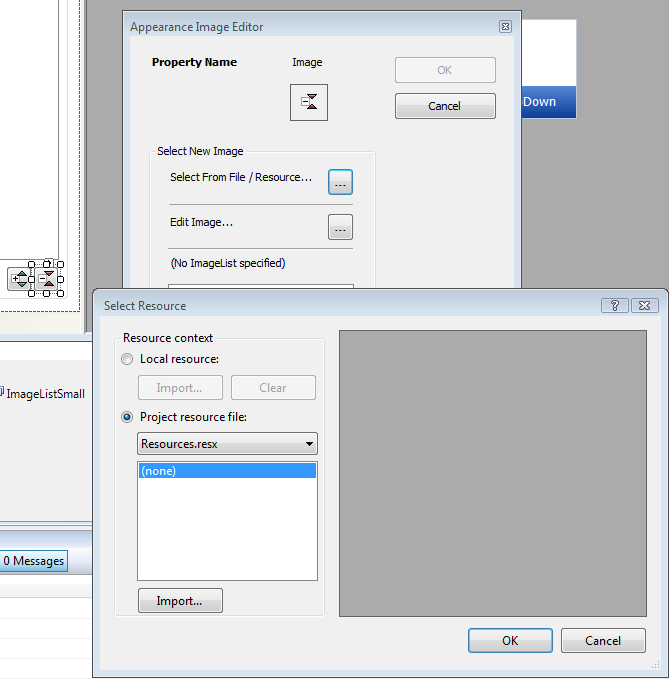
Before I start I should say that if you just want to make the items in a Resources.resx file accessible to other projects, you can just edit its properties and set the access modifier for the generated class to public so it uses PublicResXFileCodeGenerator. The gymnastics below are only needed if you want to get the WinForms designers to pick up images inside this resource file as described in the post above from Douglas.
Say that your solution has the following layout. The default namespace for the various projects (right click on a project node in solution explorer -> Properties -> Application tab) is important here, so I've put this in brackets after the project names.
- MySolution
- SharedProject (default namespace = SharedProject)
- WinFormsProject1 (default namespace = WinFormsProject1)
- WinFormsProject2 (default namespace = WinFormsProject2)
You want to create a resource file in SharedProject containing images that can be used by WinFormsProject1 and WinFormsProject2.
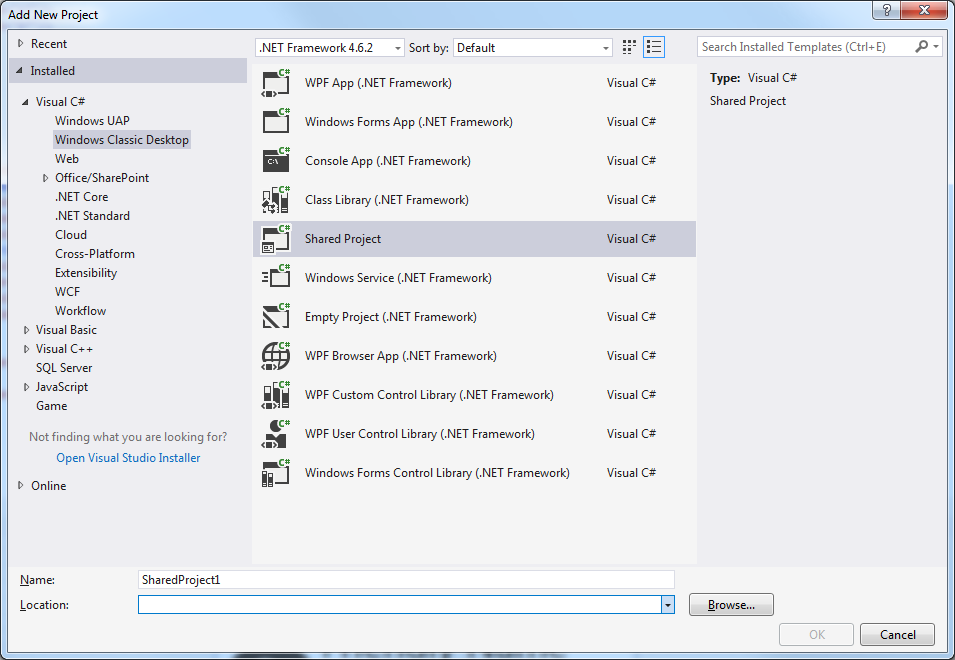
First create a new Resource file in the root of SharedProject, let's call it SharedResources.resx. It is important that this file uses ResXFileCodeGenerator rather than PublicResXFileCodeGenerator for reasons which will become clear later.
Edit SharedResources.resx in Visual Studio and add the image resources you want to share. Visual Studio should also generate a class file for you inside SharedProject called SharedResources.designer.cs.
Your solution should now look like this:
- MySolution
- SharedProject (default namespace = SharedProject)
- SharedProject.csproj
- SharedResources.resx
- SharedResources.Designer.cs
- WinFormsProject1 (default namespace = WinFormsProject1)
- WinFormsProject2 (default namespace = WinFormsProject2)
If you open up SharedProject.csproj with a text editor you should see the following entries:
<EmbeddedResource Include="SharedResources.resx">
<Generator>ResXFileCodeGenerator</Generator>
<LastGenOutput>SharedResources.Designer.cs</LastGenOutput>
</EmbeddedResource>
<Compile Include="SharedResources.Designer.cs">
<AutoGen>True</AutoGen>
<DesignTime>True</DesignTime>
<DependentUpon>SharedResources.resx</DependentUpon>
</Compile>
Now you need to make the resources accessible inside WinFormsProject1. To do this you'll need edit WinFormsProject1.csproj in a text editor because some of the properties you need to set are not exposed inside Visual Studio.
Open up the WinFormsProject1.csproj file and add the following inside an ItemGroup:
<Compile Include="..\SharedProject\SharedResources.Designer.cs">
<Link>SharedResources.Designer.cs</Link>
<AutoGen>True</AutoGen>
<DesignTime>True</DesignTime>
<DependentUpon>SharedResources.resx</DependentUpon>
</Compile>
<EmbeddedResource Include="..\SharedProject\SharedResources.resx">
<Link>SharedResources.resx</Link>
<Generator>ResXFileCodeGenerator</Generator>
<LastGenOutput>SharedResources.Designer.cs</LastGenOutput>
<CustomToolNamespace>SharedProject</CustomToolNamespace>
<LogicalName>SharedProject.SharedResources.resources</LogicalName>
</EmbeddedResource>
The key things here are CustomToolNamespace and LogicalName. By default Visual Studio uses the project's default namespace to name resources and to generate the *.Designer.cs file. Since SharedProject and WinFormsProject1 have different default namespaces the default behaviour causes the resource that is embedded in WinFormsProject1 to be incompatible with the *.Designer.cs file that is inside SharedProject. This can be prevented by overriding CustomToolNamespace and LogicalName.
Now do the same for WinFormsProject2.csproj. Go back to Visual Studio. It will notice that you've changed the csproj files and ask to reload the projects - choose "reload". You should find that you can now choose images from SharedResources.resx when designing forms in both WinFormsProject1 and WinFormsProject2.
Essentially what all of this does is make VS include the SharedResources.resx file from SharedProject in the WinFormsProject1 and WinFormsProject2 projects. There is only one .resx source file (in SharedProject), but when you compile the solution there will actually be three identical classes called SharedProject.SharedResources, one in each of the three assemblies, but since all have internal visibility they won't interfere with one another even if you add a reference between the projects.