I would like to have an app include a custom font for rendering text, load it, and then use it with standard UIKit elements like UILabel. Is this possible?
iOS 3.2 and later support this. Straight from the What's New in iPhone OS 3.2 doc:
Custom Font Support
Applications that want to use custom fonts can now include those fonts in their application bundle and register those fonts with the system by including the UIAppFonts key in their Info.plist file. The value of this key is an array of strings identifying the font files in the application’s bundle. When the system sees the key, it loads the specified fonts and makes them available to the application.
Once the fonts have been set in the Info.plist, you can use your custom fonts as any other font in IB or programatically.
There is an ongoing thread on Apple Developer Forums:
https://devforums.apple.com/thread/37824 (login required)
And here's an excellent and simple 3 steps tutorial on how to achieve this (broken link removed)
- Add your custom font files into your project using Xcode as a resource
- Add a key to your
Info.plistfile calledUIAppFonts. - Make this key an array
- For each font you have, enter the full name of your font file (including the extension) as items to the
UIAppFontsarray - Save
Info.plist - Now in your application you can simply call
[UIFont fontWithName:@"CustomFontName" size:12]to get the custom font to use with your UILabels and UITextViews, etc…
Also: Make sure the fonts are in your Copy Bundle Resources.
CustomFontName to use in the above procedure is the PostScript name field found in the font's information in Font Book on OS X. –
Airtoair .otf is working. Note: if your font file sits deeply in resources folder, f.e. : Resources/Test.bundle/Fonts/font.ttf , then specify this path in info.plist as Test.bundle/Fonts/font.ttf –
Denna Edit: As of iOS 3.2, this functionality is built in. If you need to support pre-3.2, you can still use this solution.
I created a simple module that extends UILabel and handles loading .ttf files. I released it opensource under the Apache license and put it on github Here.
The important files are FontLabel.h and FontLabel.m.
It uses some of the code from Genericrich's answer.
Browse the source Here.
OR
Copy your font file into resources
Add a key to your
Info.plistfile called UIAppFonts. ("Fonts provided by application)Make this key an array
For each font you have, enter the full name of your font file (including the extension) as items to the UIAppFonts array
Save
Info.plistNow in your application you can simply call
[UIFont fontWithName:@"CustomFontName" size:15]to get the custom font to use with yourUILabelsandUITextViews, etc…
There is a simple way to use custom fonts in iOS 4.
- Add your font file (for example,
Chalkduster.ttf) to Resources folder of the project in XCode. - Open
info.plistand add a new key calledUIAppFonts. The type of this key should be array. - Add your custom font name to this array including extension (
Chalkduster.ttf). - Now you can use
[UIFont fontWithName:@"Chalkduster" size:16]in your application.
Unfortunately, IB doesn't allow to initialize labels with custom fonts. See this question to solve this problem. My favorite solution is to use custom UILabel subclass:
@implementation CustomFontLabel
- (id)initWithCoder:(NSCoder *)decoder
{
if (self = [super initWithCoder: decoder])
{
[self setFont: [UIFont fontWithName: @"Chalkduster" size: self.font.pointSize]];
}
return self;
}
@end
In Info.plist add the entry "Fonts provided by application" and include the font names as strings:
Fonts provided by application
Item 0 myfontname.ttf
Item 1 myfontname-bold.ttf
...
Then check to make sure your font is included by running :
for (NSString *familyName in [UIFont familyNames]) {
for (NSString *fontName in [UIFont fontNamesForFamilyName:familyName]) {
NSLog(@"%@", fontName);
}
}
Note that your ttf file name might not be the same name that you use when you set the font for your label (you can use the code above to get the "fontWithName" parameter):
[label setFont:[UIFont fontWithName:@"MyFontName-Regular" size:18]];
edit: This answer is defunct as of iOS3.2; use UIAppFonts
The only way I've been able to successfully load custom UIFonts is via the private GraphicsServices framework.
The following will load all the .ttf fonts in the application's main bundle:
BOOL GSFontAddFromFile(const char * path);
NSUInteger loadFonts()
{
NSUInteger newFontCount = 0;
for (NSString *fontFile in [[NSBundle mainBundle] pathsForResourcesOfType:@"ttf" inDirectory:nil])
newFontCount += GSFontAddFromFile([fontFile UTF8String]);
return newFontCount;
}
Once fonts are loaded, they can be used just like the Apple-provided fonts:
NSLog(@"Available Font Families: %@", [UIFont familyNames]);
[label setFont:[UIFont fontWithName:@"Consolas" size:20.0f]];
GraphicsServices can even be loaded at runtime in case the API disappears in the future:
#import <dlfcn.h>
NSUInteger loadFonts()
{
NSUInteger newFontCount = 0;
NSBundle *frameworkBundle = [NSBundle bundleWithIdentifier:@"com.apple.GraphicsServices"];
const char *frameworkPath = [[frameworkBundle executablePath] UTF8String];
if (frameworkPath) {
void *graphicsServices = dlopen(frameworkPath, RTLD_NOLOAD | RTLD_LAZY);
if (graphicsServices) {
BOOL (*GSFontAddFromFile)(const char *) = dlsym(graphicsServices, "GSFontAddFromFile");
if (GSFontAddFromFile)
for (NSString *fontFile in [[NSBundle mainBundle] pathsForResourcesOfType:@"ttf" inDirectory:nil])
newFontCount += GSFontAddFromFile([fontFile UTF8String]);
}
}
return newFontCount;
}
CGFontCreateWithDataProvider. UIAppFonts can be used on 3.2+ –
Obligation [NSString sizeWithFont:[UIFont fontWithName:@"customFont" size:14]]; returns 0 width and height for any custom fonts I have tried. –
Lower [UIFont fontWithName:@"fake name" size:22.0f]]. –
Godesberg With iOS 8+ and Xcode 6+ you can make this easily. Here are the steps:
1) Drag and drop your font to Xcode Supporting Files folder. Don't forget to mark your app at Add to targets section. From this moment you can use this font in IB and choose it from font pallet.

2) To make this font available to in your device, open your info.plist and add Fonts provided by application key. It will contain Item 0 key, you must add your font name as the value. Font name can vary from your font file name. But first, try to add your filename in most cases this work.

If not, this article always helped me.
Here is swift snippet of the code from this article to help you find your font name.
func allFonts(){
for family in UIFont.familyNames(){
println(family)
for name in UIFont.fontNamesForFamilyName(family.description)
{
println(" \(name)")
}
}
}
EDIT
I want to mention, that you need to add font files to your Target's Build Phases, Copy Bundle Resources. Without it, you won't see your font on the device. And it could lead to unexpected behaviour.
For example, I encounter a bug, when UITextField have custom font, but this font wasn't in the Copy Bundle Resources. And when I segue to the viewcontroller with this textfield, there is a delay about 4 seconds before viewDidLoad function was called. Resolving font troubles removed this delay. So, recommend to check it twice. (rdar://20028250) Btw, I wasn't able to reproduce the bug, but I'm sure that problem was with the font.
I have done this like this:
Load the font:
- (void)loadFont{
// Get the path to our custom font and create a data provider.
NSString *fontPath = [[NSBundle mainBundle] pathForResource:@"mycustomfont" ofType:@"ttf"];
CGDataProviderRef fontDataProvider = CGDataProviderCreateWithFilename([fontPath UTF8String]);
// Create the font with the data provider, then release the data provider.
customFont = CGFontCreateWithDataProvider(fontDataProvider);
CGDataProviderRelease(fontDataProvider);
}
Now, in your drawRect:, do something like this:
-(void)drawRect:(CGRect)rect{
[super drawRect:rect];
// Get the context.
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextClearRect(context, rect);
// Set the customFont to be the font used to draw.
CGContextSetFont(context, customFont);
// Set how the context draws the font, what color, how big.
CGContextSetTextDrawingMode(context, kCGTextFillStroke);
CGContextSetFillColorWithColor(context, self.fontColor.CGColor);
UIColor * strokeColor = [UIColor blackColor];
CGContextSetStrokeColorWithColor(context, strokeColor.CGColor);
CGContextSetFontSize(context, 48.0f);
// Create an array of Glyph's the size of text that will be drawn.
CGGlyph textToPrint[[self.theText length]];
// Loop through the entire length of the text.
for (int i = 0; i < [self.theText length]; ++i) {
// Store each letter in a Glyph and subtract the MagicNumber to get appropriate value.
textToPrint[i] = [[self.theText uppercaseString] characterAtIndex:i] + 3 - 32;
}
CGAffineTransform textTransform = CGAffineTransformMake(1.0, 0.0, 0.0, -1.0, 0.0, 0.0);
CGContextSetTextMatrix(context, textTransform);
CGContextShowGlyphsAtPoint(context, 20, 50, textToPrint, [self.theText length]);
}
Basically you have to do some brute force looping through the text and futzing about with the magic number to find your offset (here, see me using 29) in the font, but it works.
Also, you have to make sure the font is legally embeddable. Most aren't and there are lawyers who specialize in this sort of thing, so be warned.
CGContextShowTextAtPoint() -- although it doesn't work with UTF-8. –
Ravenous Yes, you can include custom fonts. Refer to the documentation on UIFont, specifically, the fontWithName:size: method.
1) Make sure you include the font in your resources folder.
2) The "name" of the font is not necessarily the filename.
3) Make sure you have the legal right to use that font. By including it in your app, you're also distributing it, and you need to have the right to do that.
If you are using xcode 4.3, you have to add the font to the Build Phase under Copy Bundle Resources, according to https://stackoverflow.com/users/1292829/arne in the thread, Custom Fonts Xcode 4.3. This worked for me, here are the steps I took for custom fonts to work in my app:
- Add the font to your project. I dragged and dropped the
OTF(orTTF) files to a new group I created and accepted xcode's choice ofcopying the files over to the project folder. - Create the
UIAppFontsarray with your fonts listed as items within the array. Just thenames, not the extension (e.g. "GothamBold", "GothamBold-Italic"). - Click on the
project nameway at the top of theProject Navigatoron the left side of the screen. - Click on the
Build Phasestab that appears in the main area of xcode. - Expand the "
Copy Bundle Resources" section and click on"+"to add the font. - Select the font file from the file navigator that pops open when you click on the
"+". - Do this for every font you have to
add to the project.
I would recommend following one of my favorite short tutorials here: http://codewithchris.com/common-mistakes-with-adding-custom-fonts-to-your-ios-app/ from which this information comes.
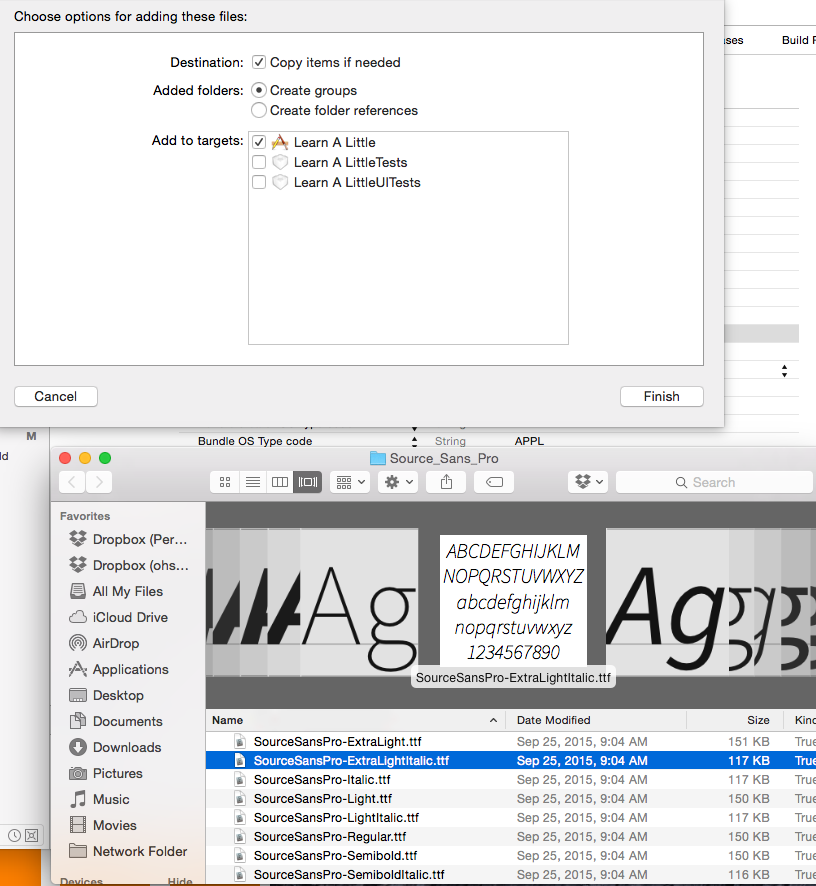
Step 1 - Drag your .ttf or .otf from Finder into your Project
NOTE - Make sure to click the box to 'Add to targets' on your main application target
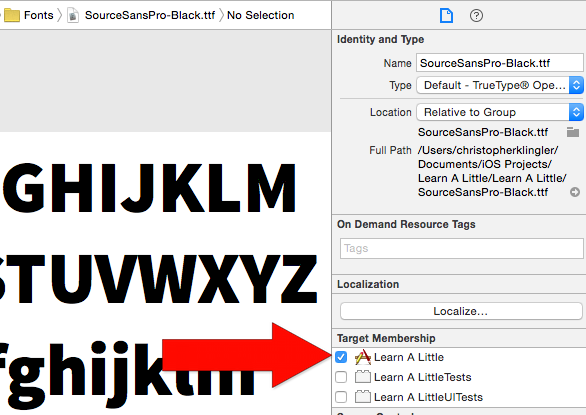
If you forgot to click to add it to your target then click on the font file in your project hierarchy and on the right side panel click the main app target in the Target Membership section
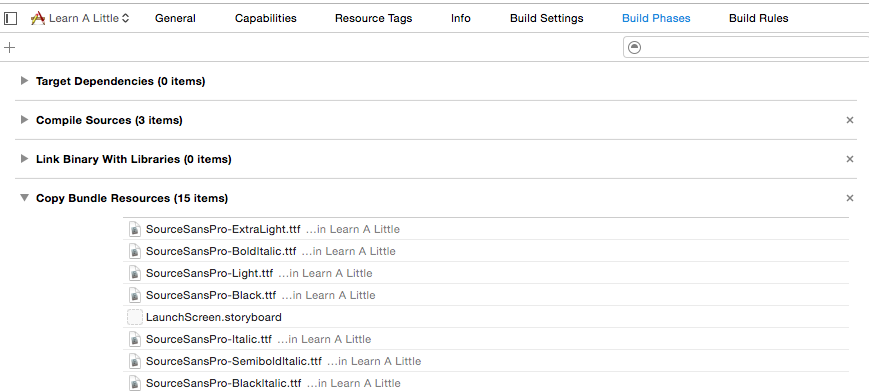
To make sure your fonts are part of your app target make sure they show up in your Copy Bundle Resources in Build Phases
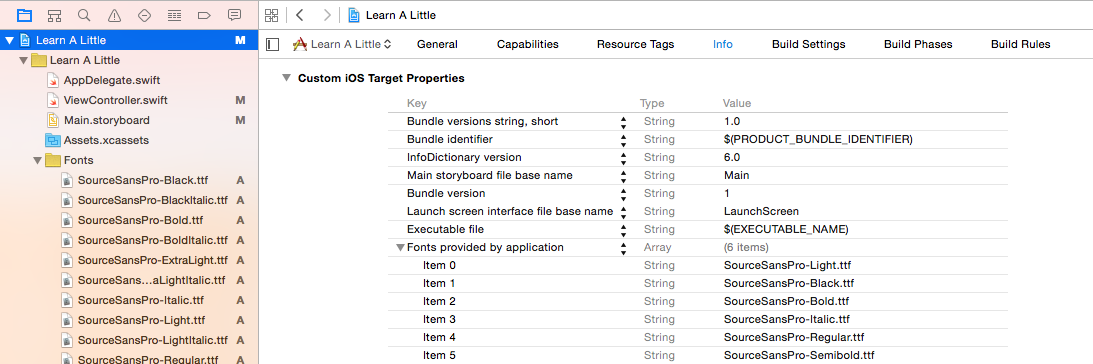
Step 2 - Add the font file names to your Plist
Go to the Custom iOS Target Properties in your Info Section and add a key to the items in that section called Fonts provided by application (you should see it come up as an option as you type it and it will set itself up as an array. Click the little arrow to open up the array items and type in the names of the .ttf or .otf files that you added to let your app know that these are the font files you want available
NOTE - If your app crashes right after this step then check your spelling on the items you add here
Step 3 - Find out the names of your fonts so you can call them
Quite often the font name seen by your application is different from what you think it is based on the filename for that font, put this in your code and look over the log your application makes to see what font name to call in your code
Swift
for family: String in UIFont.familyNames(){
print("\(family)")
for names: String in UIFont.fontNamesForFamilyName(family){
print("== \(names)")
}
}
Objective C
for (NSString* family in [UIFont familyNames]){
NSLog(@"%@", family);
for (NSString* name in [UIFont fontNamesForFamilyName: family]){
NSLog(@" %@", name);
}
}
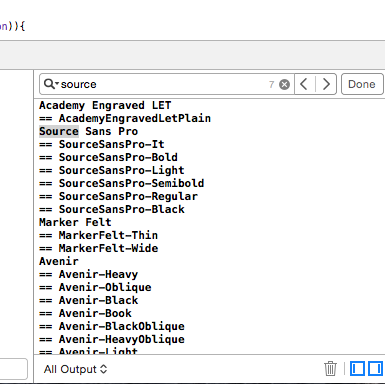
Your log should look something like this:
Step 4 - Use your new custom font using the name from Step 3
Swift
label.font = UIFont(name: "SourceSansPro-Regular", size: 18)
Objective C
label.font = [UIFont fontWithName:@"SourceSansPro-Regular" size:18];
Here's the step by step instructions how to do it. No need extra library or any special coding.
http://shang-liang.com/blog/custom-fonts-in-ios4/
Most of the time the issue is with the font not the method. The best way to do it is to use a font that for sure will work, like verdana or geogia. Then change to the intended font. If it does not work, maybe the font name is not right, or the font is not a well formated font.
It is very easy to add a new font on your existing iOS App.
You just need to add the font e.g. font.ttf into your Resource Folder.
Open your application info.plist. Add a new row as "Fonts provided by application" and type the font name as font.ttf.
And when setting the font do as setFont:"corresponding Font Name"
You can check whether your font is added or not by NSArray *check = [UIFont familyNames];.
It returns all the font your application support.
Find the TTF in finder and "Get Info". Under the heading "Full name:" it gave me a name which I then used with fontWithName (I just copied and pasted the exact name, in this case no '.ttf' extension was necessary).
It's not out yet, but the next version of cocos2d (2d game framework) will support variable length bitmap fonts as character maps.
http://code.google.com/p/cocos2d-iphone/issues/detail?id=317
The author doesn't have a nailed down release date for this version, but I did see a posting that indicated it would be in the next month or two.
One important notice: You should use the "PostScript name" associated with the font, not its Full name or Family name. This name can often be different from the normal name of the font.
follow this step
1)Copy your font in your project
2)open your .plist file in source code mode...(Note- Dont open info.plist)
3)Before that - Right click on your font and open it in fontforge or similar editor and install it in your system ,It should be install
4)Type this
<key>UIAppFonts</key>
<array>
<string>MyriadPro.otf</string>
</array>
5)Type this code in your class .m
[lblPoints setFont:[UIFont fontWithName:@"Myriad Pro" size:15.0]];
Here lblPoints will be change as of your UILabel
Done!! If still your font not work,check your fonts compatibility first
info.plist ? –
Marquisette Maybe the author forgot to give the font a Mac FOND name?
- Open the font in FontForge then go to Element>Font Info
- There is a "Mac" Option where you can set the FOND name.
- Under File>Export Font you can create a new ttf
You could also give the "Apple" option in the export dialog a try.
DISCLAIMER: I'm not a IPhone developer!
I have been trying out the various suggestions on this page on iOS 3.1.2 and these are my conclusions:
Simply using [UIFont fontWithName:size:] with the fonts in the Resources directory will not work, even if the FOND name is set using FontForge.
[UIFont fontWithName:size:] will work if the fonts are loaded first using GSFontAddFromFile. But GSFontAddFromFile is not part of iOS 3.1.2 so it has to be dynamically loaded as described by @rpetrich.
Look up ATSApplicationFontsPath
A simple plist entry that allows you to include the font file(s) in your app resources folder and they "just work" in your app.
Better solution is to add a new property "Fonts provided by application" to your info.plist file.
Then, you can use your custom font like normal UIFont.
For iOS 3.2 and above: Use the methods provided by several above, which are:
- Add your font file (for example, Chalkduster.ttf) to Resources folder of the project in XCode.
- Open info.plist and add a new key called UIAppFonts. The type of this key should be array.
- Add your custom font name to this array including extension ("Chalkduster.ttf").
- Use
[UIFont fontWithName:@"Real Font Name" size:16]in your application.
BUT The "Real Font Name" is not always the one you see in Fontbook. The best way is to ask your device which fonts it sees and what the exact names are.
I use the uifont-name-grabber posted at: uifont-name-grabber
Just drop the fonts you want into the xcode project, add the file name to its plist, and run it on the device you are building for, it will email you a complete font list using the names that UIFont fontWithName: expects.
I've combined some of the advice on this page into something that works for me on iOS 5.
First, you have to add the custom font to your project. Then, you need to follow the advice of @iPhoneDev and add the font to your info.plist file.
After you do that, this works:
UIFont *yourCustomFont = [UIFont fontWithName:@"YOUR-CUSTOM-FONT-POSTSCRIPT-NAME" size:14.0];
[yourUILabel setFont:yourCustomFont];
However, you need to know the Postscript name of your font. Just follow @Daniel Wood's advice and press command-i while you're in FontBook.
Then, enjoy your custom font.
First add the font in .odt format to your resources, in this case we will use DINEngschriftStd.otf, then use this code to assign the font to the label
[theUILabel setFont:[UIFont fontWithName:@"DINEngschriftStd" size:21]];
To make sure your font is loaded on the project just call
NSLog(@"Available Font Families: %@", [UIFont familyNames]);
On the .plist you must declare the font. Just add a 'Fonts provided by application' record and add a item 0 string with the name of the font (DINEngschriftStd.otf)
There is a new way to use custom fonts, starting with iOS 4.1. It allows you to load fonts dynamically, be they from files included with the app, downloaded data, or what have you. It also lets you load fonts as you need them, whereas the old method loads them all at app startup time, which can take too long if you have many fonts.
The new method is described at ios-dynamic-font-loading
You use the CTFontManagerRegisterGraphicsFont function, giving it a buffer with your font data. It's then available to UIFont and web views, just as with the old method. Here's the sample code from that link:
NSData *inData = /* your font-file data */;
CFErrorRef error;
CGDataProviderRef provider = CGDataProviderCreateWithCFData((CFDataRef)inData);
CGFontRef font = CGFontCreateWithDataProvider(provider);
if (! CTFontManagerRegisterGraphicsFont(font, &error)) {
CFStringRef errorDescription = CFErrorCopyDescription(error)
NSLog(@"Failed to load font: %@", errorDescription);
CFRelease(errorDescription);
}
CFRelease(font);
CFRelease(provider);
kCTFontManagerErrorAlreadyRegistered, "The file has already been registered in the specified scope." developer.apple.com/library/ios/#documentation/Carbon/Reference/… –
Tymbal Swift, code way: (works also with swift 2.0)
Add the required fonts to your project (just like adding images, just drag to Xcode), make sure that they are targeted to your project
add this method and load custom fonts (recommended in appDelegate didFinishLaunchingWithOptions)
func loadFont(filePath: String) {
let fontData = NSData(contentsOfFile: filePath)!
let dataProvider = CGDataProviderCreateWithCFData(fontData)
let cgFont = CGFontCreateWithDataProvider(dataProvider)!
var error: Unmanaged<CFError>?
if !CTFontManagerRegisterGraphicsFont(cgFont, &error) {
let errorDescription: CFStringRef = CFErrorCopyDescription(error!.takeUnretainedValue())
print("Unable to load font: %@", errorDescription, terminator: "")
}
}
Use example:
if let fontPath = NSBundle.mainBundle().pathForResource("My-Font", ofType: "ttf"){
loadFont(fontPath)
}
Use the font:
UIFont(name: "My-Font", size: 16.5)
You can add the required "FONT" files within the resources folder. Then go to the Project Info.plist file and use the KEY "Fonts provided by the application" and value as "FONT NAME".
Then you can call the method [UIFont fontwithName:@"FONT NAME" size:12];
I made everything possible but the new fonts dont appear so I found the solution:
When you drag the fot files(otf or ttf) DONT forget to check the checkbox under "Add to targets".
After doing that your font will appear and everything will work fine.
Although some of the answers above are correct, I have written a detailed visual tutorial for people still having problems with fonts.
The solutions above which tell you to add the font to the plist and use
[self.labelOutlet setFont:[UIFont fontWithName:@"Sathu" size:10]];
are the correct ones. Please do now use any other hackish way. If you are still facing problems with finding font names and adding them, here is the tutorial -
yes you can use custom font in your application
step by step following there:
- Add your custom font files into your project in supporting files
- Add a key to your
Info.plistfile called UIAppFonts. - Make this key an array
- For each font you have, enter the full name of your font file (including the extension) as items to the UIAppFonts array
- Save
Info.plistNow in your application you can simply call[UIFont fontWithName:@"your Custom font Name" size:20]to get the custom font to use with yourUILabels
after applying this if your not getting correct font
then you double click on the custom font , and see carefully top side font name is comming
and copy this font , paste, here [UIFont fontWithName:@" here past your Custom font Name" size:20]
i hope you will get correct answer
yes you can use custom font in your application
step by step following there:
Add your custom font files into your project in supporting files
Add a key to your Info.plist file called UIAppFonts.
Make this key an array
For each font you have, enter the full name of your font file (including the extension) as items to the UIAppFonts array
Save Info.plist Now in your application you can simply call [UIFont fontWithName:@"your Custom font Name" size:20] to get the custom font to use with your UILabels after applying this if your not getting correct font then you double click on the custom font , and see carefully top side font name is comming and copy this font , paste, here [UIFont fontWithName:@" here past your Custom font Name" size:20]
i hope you will get correct answer
As an enhancement @bdev's answer, here is an updated version for listing out custom fonts only.
Step 1: Find out all system fonts using @bdev's answer & save to file.
Put the following code in first View Controller's -(void)viewDidLoad, after [super viewDidLoad] (or in App Delegate):
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory,
NSUserDomainMask, YES);
NSMutableArray *system_fonts = [NSMutableArray array];
for (NSString *familyName in [UIFont familyNames]) {
for (NSString *fontName in [UIFont fontNamesForFamilyName:familyName]) {
[system_fonts addObject:fontName];
}
}
if([paths count] > 0) {
[system_fonts writeToFile:[[paths objectAtIndex:0]
stringByAppendingPathComponent:@"array.out"] atomically:YES];
}
Run the App once. Stop it afterwards.
Step 2: Add custom font to project
Using the method shown in the accepted answer, add your custom fonts ( remember to update the .plist and add the font files to build by checking Add To Target.
Step 3: Compare the system fonts with current font list
Replace the codes in Step 1 to:
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory,
NSUserDomainMask, YES);
NSMutableArray *system_fonts = [NSMutableArray arrayWithContentsOfFile:[[paths objectAtIndex:0]
stringByAppendingPathComponent:@"array.out"]];
for (NSString *familyName in [UIFont familyNames]) {
for (NSString *fontName in [UIFont fontNamesForFamilyName:familyName]) {
if (![system_fonts containsObject:fontName]) {
NSLog(@"%@", fontName);
}
}
}
Run the App and the list of custom fonts you added will be shown.
This applies to iOS 3.2 till iOS 6 ( future releases are probably working fine ). Works with .ttc and .ttf as well.
As all the previous answers indicated, it's very well possible, and pretty easy in newer iOS versions.
I know this is not a technical answer, but since a lot of people do make it wrong (thus effectively violating licenses which may cost you a lot of money if you're being sued), let me strengthen one caveat here: Embedding a custom font in an iOS (or any other kind) app is basically redistributing the font. Most licenses for commercial fonts do forbid redistribution, so please make sure you're acting according to the license.
© 2022 - 2024 — McMap. All rights reserved.