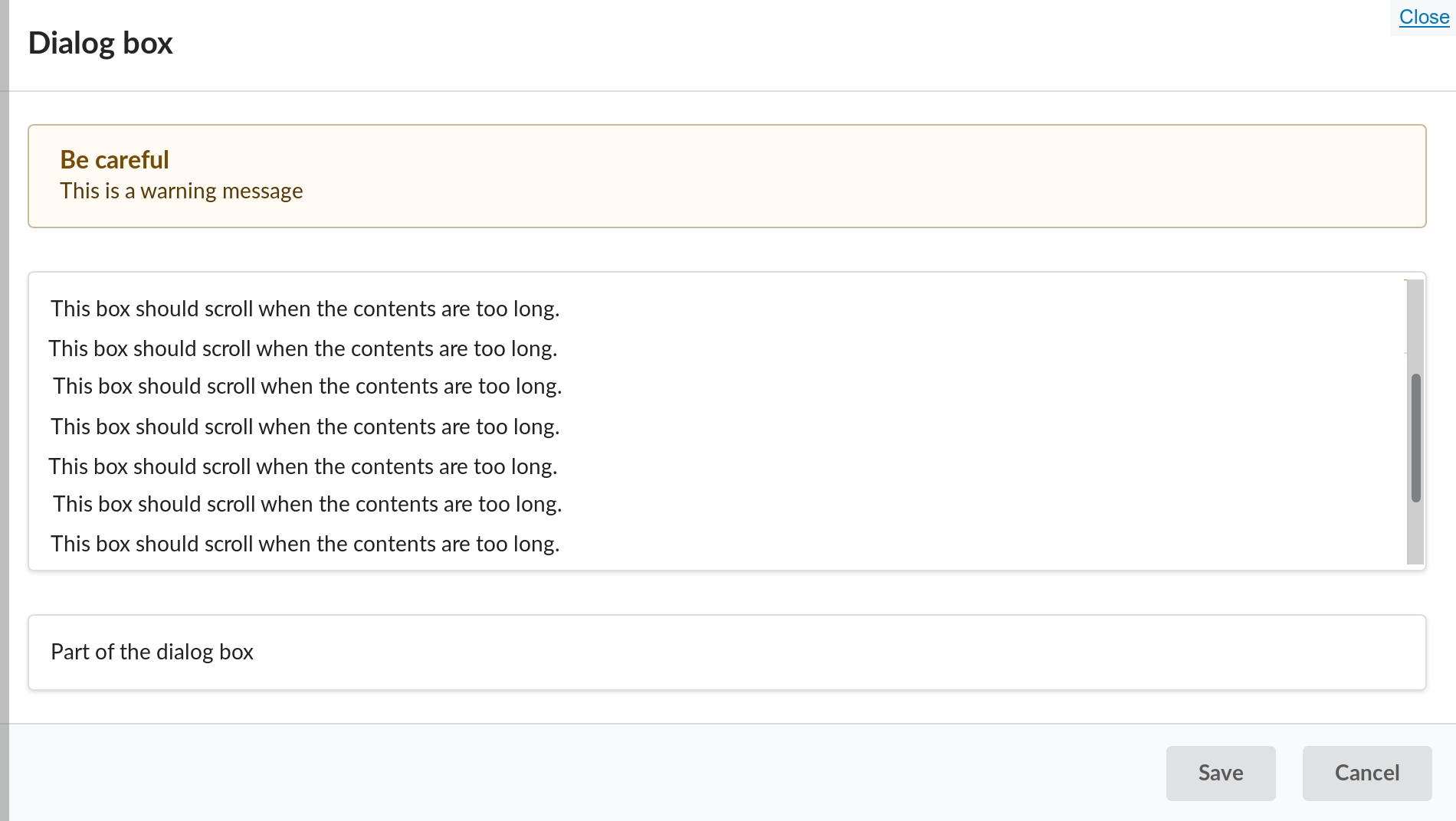
I have a dialog box:
$(document).ready(function() {
$('.ui.modal').modal('show');
}); .content {
display: flex !important;
flex-direction: column;
}
.ui.modal > .content > .scroll {
flex: 1;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.min.js"></script>
<div class="ui overlay fullscreen modal">
<div class="header">
Dialog box
</div>
<div class="content">
<div class="ui warning message">
<div class="header">
Be careful
</div>
This is a warning message
</div>
<div class="scroll ui segment">This box should scroll when the contents are too long.</div>
<div class="ui segment">Part of the dialog box</div>
</div>
<div class="actions">
<div class="ui approve button">Save</div>
<div class="ui cancel button">Cancel</div>
</div>
</div>Currently, if the contents of the large box (the one that says that it should scroll) are too long, then it will make the entire dialog box scroll. I don't want this, I want the contents of the box to scroll without making the entire window scroll, like this:
How can I do that?


.scroll { flex: 1; }to.scroll { flex: 1 1 1px; overflow: auto; }. jsfiddle.net/akzsn1Lx – Veneaux