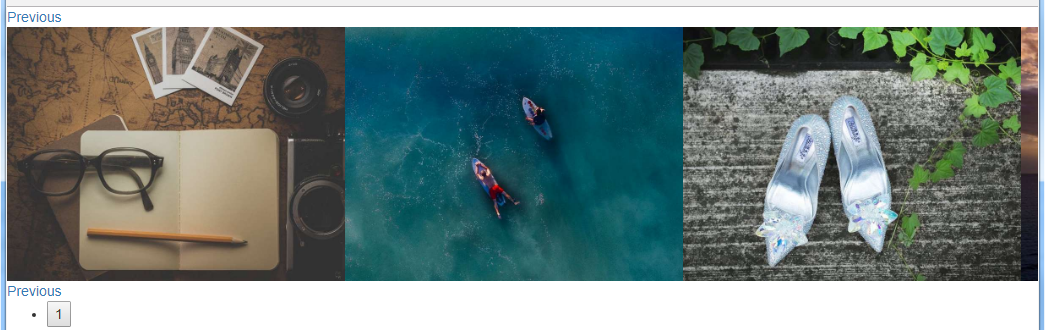
I am trying to implement Slick slider, but calculated width of each slide is wrong (padding on right side of image).
<div class="responsive-slick">
<img src="Gallery/large/01.jpeg">
<img src="Gallery/large/02.jpeg">
<img src="Gallery/large/03.jpeg">
<img src="Gallery/large/04.jpeg">
<img src="Gallery/large/05.jpeg">
<img src="Gallery/large/06.jpeg">
</div>
$(document).ready(function(){
$('.responsive-slick').slick({
dots: true,
mobileFirst:true,
prevArrow: '<a class="slick-prev">Previous</button>',
nextArrow: '<a class="slick-prev">Previous</button>',
slidesToShow: 3,
slidesToScroll: 8
});
});
What am I doing wrong?