I am using react-native-router-flux v4.0 library for showing navigation bar in react-native.
Here I created a custom navigation bar.
Here is my code :
_renderLeft() {
return (
<TouchableOpacity
style={{justifyContent: 'flex-start', alignItems: 'flex-start', alignSelf: 'flex-start'}}
onPress={Actions.pop}>
<Image
style={{width: 24, height: 24}}
resizeMode="contain"
source={require('../../assets/images/ico_swipe.png')}></Image>
</TouchableOpacity>
)
}
_renderMiddle() {
return (
<View style={[styles.navBarTitleView]}>
<Text style={[styles.navBarTitle]}>{this.props.title}</Text>
</View>
)
}
_renderRight() {
return (
<TouchableOpacity
style={{justifyContent: 'flex-start', alignItems: 'flex-start', alignSelf: 'flex-start'}}
onPress={Actions.pop}>
<Image
style={{width: 24, height: 24}}
resizeMode="contain"
source={require('../../assets/images/ico_home.png')}></Image>
</TouchableOpacity>
)
}
render() {
StatusBar.setBarStyle('light-content', true);
return (
<Header style={[styles.container]}>
<Left style={{flex: 1}}>
{this._renderLeft()}
</Left>
<Body style={{flex: 3}}>
<Title style={styles.navBarTitle}>{this.props.title}</Title>
</Body>
<Right style={{flex: 1}}>
{this._renderRight()}
</Right>
</Header>
)
}
Here is my Style:
const styles = StyleSheet.create({
container: {
backgroundColor: AppColors.colorToolBar,
elevation:0
},
navBarTitleView: {
flex: 2,
},
navBarTitle: {
fontSize: 20,
fontFamily: AppStyles.fontFamilyMedium,
color: AppColors.white,
alignSelf: 'center'
},
menuItem:{
flex: 1, flexDirection: 'row', padding: 20
},
menuTitle:{flex: 20, justifyContent: 'flex-start', alignItems: 'center',
alignSelf: 'flex-start'},
menuNextArrow:{flex: 1}
});
Here I used it :
<Stack key="Key" hideTabBar>
<Scene key="Key"
navBar={MyCustomNavBarLocation}
component={myFileLocation}
title="Round 1"
onLeft={Actions.pop}
BackHandler={Actions.pop}
back
/>
</Stack>
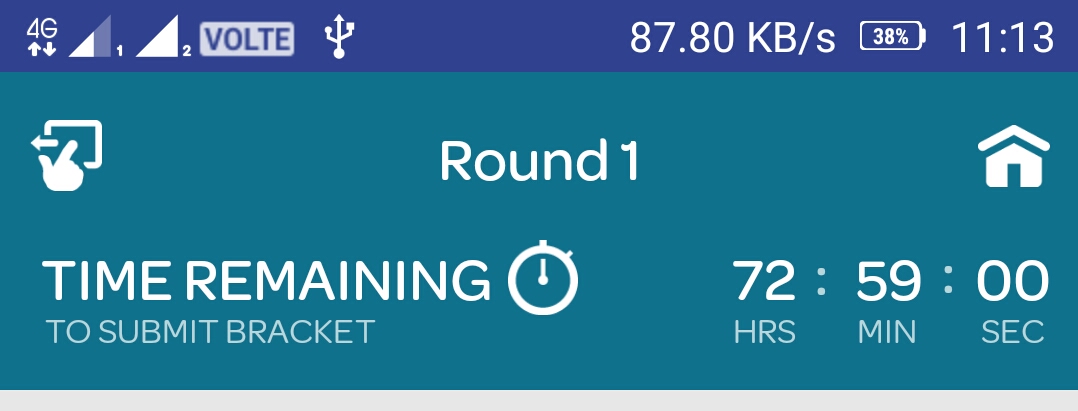
I am getting it proper in Android like:
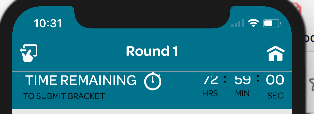
But in Iphone its not coming proper:
Here If u see the second Image u saw one grey Line between navigation bar and TimeRemaining view I want to remove that.
Thanks