NOTE: Using Meteor JS 1.6.1.1, package required are accounts-ui, accounts-password
To make forgot password link visible in the signup/sign in a widget, you need to do add little configuration in a file at location ROOT_FOLDER/client/main.js. The code is as below,
Accounts.ui.config({
passwordSignupFields: "USERNAME_AND_EMAIL"
});
If you do not choose passwordSignupFields: "USERNAME_AND_EMAIL" and choose something like passwordSignupFields: "USERNAME_ONLY", you won't be able to see forgot password option in the signup widget. (No one will tell you this, I discovered this weird scenario myself. Still, I wonder why MDG team did this? )
At Server end you also need to add little code at location PROJECT/server/main.js just outside Meteor.startup(()=>{}); to provide an email template for reset password link. Below is the code you need to adjust some properties yourself.
var username = '[email protected]';
var password = 'your password';
var server = 'smtp.gmail.com';
var port = '465';
process.env.MAIL_URL = 'smtps://' +
encodeURIComponent(username) + ':' +
encodeURIComponent(password) + '@' +
encodeURIComponent(server) + ':' + port;
process.env.NODE_TLS_REJECT_UNAUTHORIZED = 0;
Accounts.emailTemplates.from = '[email protected]';
Accounts.emailTemplates.siteName = 'APP NAME';
Accounts.emailTemplates.resetPassword = {
subject(user) {
return "Reset Password Link.";
},
text(user, url) {
return `Hello!
Click the link below to reset your password.
${url}
If you didn't request this email, please ignore it.
Thanks,
APP Team.
`
},
html(user, url) {
// This is where HTML email content would go.
// See the section about html emails below.
}
};
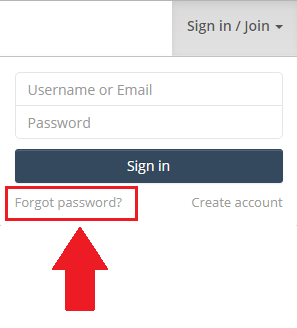
STEP 1:
See if you are able to view forgot password on the signup widget as below.
![enter image description here]()
STEP 2:
When you click "forgot password", you should be able to view below popup at same widget location as below.
![enter image description here]()
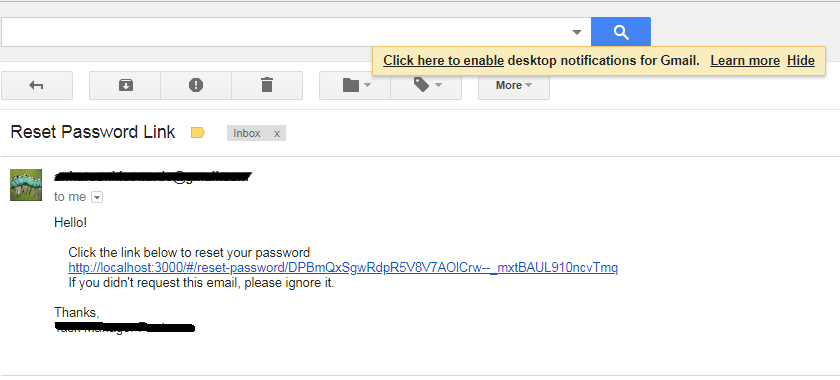
on valid Email entry, you must see a success full notification and most importantly you must receive a mail for reset password link as below.
![enter image description here]()
Step 3:
When you click on the link, you can see a new window with a popup as below (NOTE: You must click the link before given token expiry time).
![enter image description here]()
Voila!!! just add a new password and you automatically login to given page. Everything is already provided to us as discussed above by Meteor. You just need to configure the stuff and get it running.