Previously my add-in worked well in different browsers. Recently, in some browsers it does not load well (error messages in the console + just shows a blank page in UI); in some browsers it loads, but with error messages in the console. It is also odd that it works well in localhost, but not in production. Here is the minimum code:
console.log("OfficeHelpers.Utilities.host: " + OfficeHelpers.Utilities.host);
console.log("OfficeHelpers.Utilities.platform: " + OfficeHelpers.Utilities.platform);
Office.initialize = function (reason) {
jQuery(document).ready(function () {
angular.bootstrap(document, ['test']) // it is important to not write 'ng-app="test"' in index.html, otherwise controller will be executed twice
console.log("bootstrapped inside Office.initialize!");
})
}
test = angular.module('test', ['ui.router']);
test.config(['$stateProvider', '$locationProvider', function ($stateProvider, $locationProvider) {
$stateProvider
.state('addinHomePlus', {
url: '/addin/homePlus',
template: 'testtest!!!'
})
$locationProvider.html5Mode(true);
}])
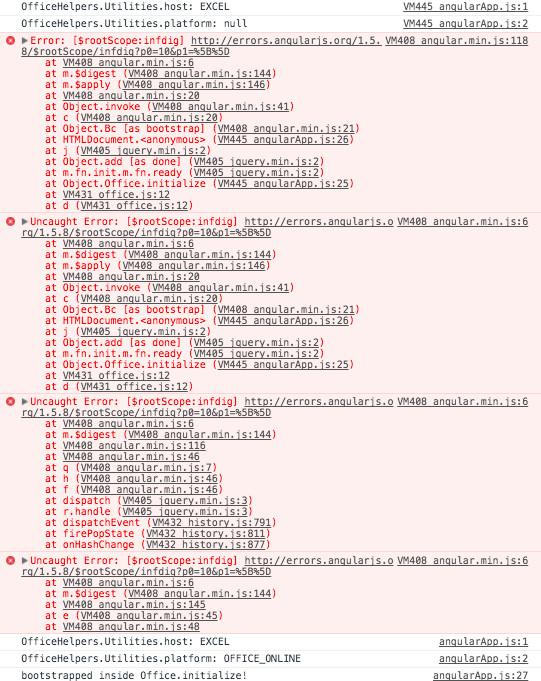
In Chrome, it shows a blank page in UI and here are error messages with $rootScope:infdig:
Does anyone know what's wrong?
Edit 1: I use https://cdn.rawgit.com/devote/HTML5-History-API/master/history.js to help html5 mode. If I set $rootScopeProvider.digestTtl(3), I got the following message for $rootScope:infdig:
3 $digest() iterations reached. Aborting!
Watchers fired in the last 5 iterations: [null,[{"msg":"fn: function (){var a=jb(c.url()),b=jb(l.absUrl()),f=c.state(),g=l.$$replace,m=a!==b||l.$$html5&&e.history&&f!==l.$$state;if(q||m)q=!1,d.$evalAsync(function(){var b=l.absUrl(),c=d.$broadcast(\"$locationChangeStart\",b,a,l.$$state,f).defaultPrevented;l.absUrl()===b&&(c?(l.$$parse(a),l.$$state=f):(m&&h(b,g,f===l.$$state?null:l.$$state),\nk(a,f)))});l.$$replace=!1}"},{"msg":"fn: function (){return d.hash()}","newVal":""}]]


template: 'testtest!!!'has problem... – Fluctuation