I'm injecting a css file from my chrome extension using the manifest.json (full source):
"content_scripts": [
{
"matches": [
"http://*/*"
],
"css":["src/inject/gfi_extension.css"],
"js": [/*...*/]
}
]
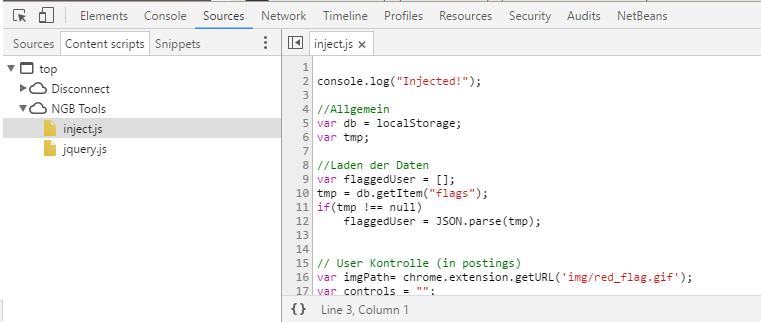
In Chrome Dev Tools, if I inspect an element which is affected by the injected css, the rules are visible, but in the upper right where the source filename would normally be, it just says "injected stylesheet." I'd like to view ALL of the rules being injected, even those that affect elements which do not currently exist in the DOM.
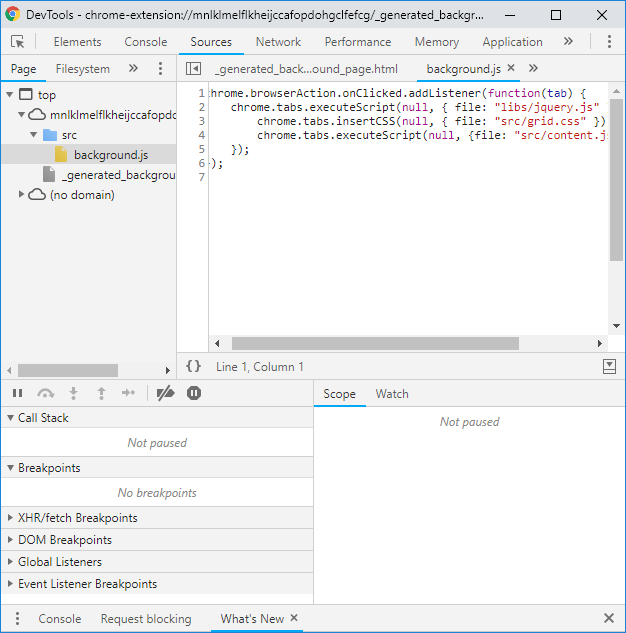
I would have expected the .css to appear in "sources" under "content scripts" with the .js files, but they aren't there.
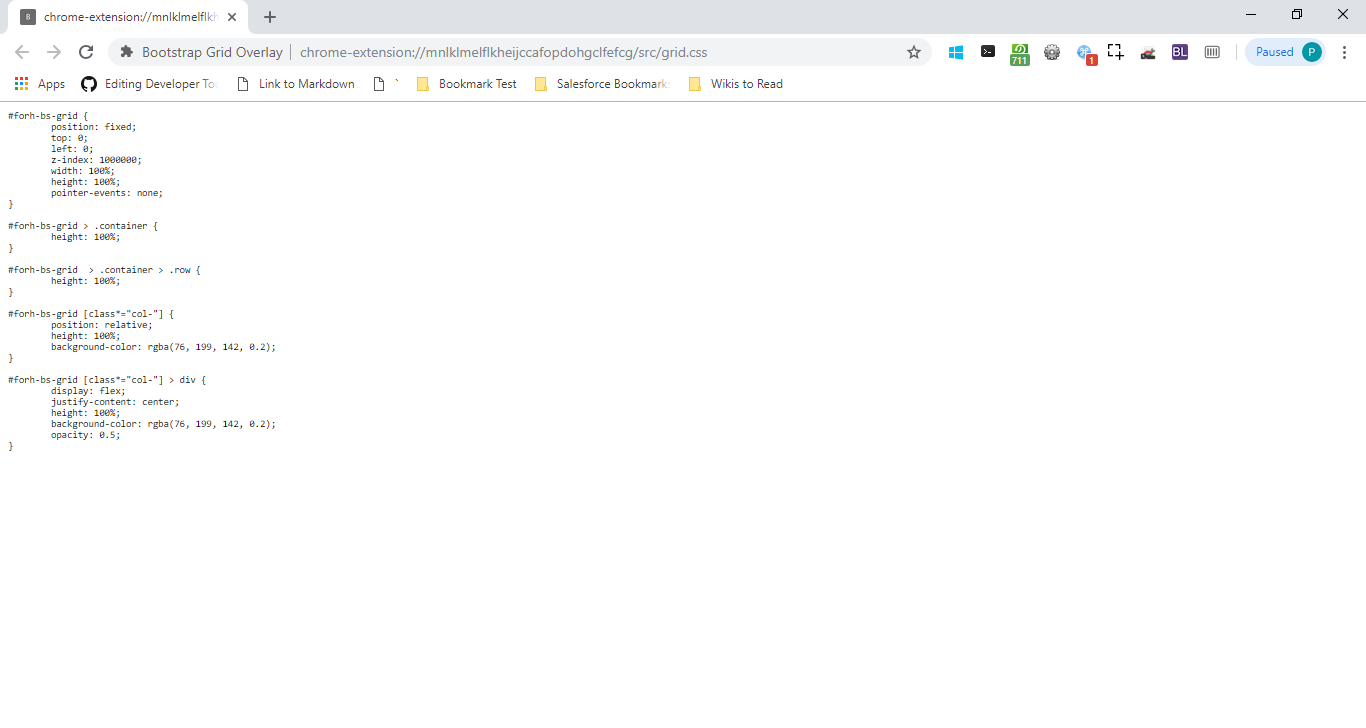
Is there a way to view the .css file through dev tools? If not, please explain why there isn't.
Edit: I've just found that this question also appears as a "sub-question" of this one, however no one over there has attempted to answer it, even though there is an accepted answer.




manifest.json andview the .css file. – Mendiolamanifesttag - it's recommended not to use it as it's very generic. The only relevant portion of the manifest to the actual question is that it's a content script, and a Chrome extension always includes a manifest, so it's redundant. Would you agree to swapmanifestforcontent-script, and the extremely genericuser-interfaceto a more relevantcss? – Honghoniedcontent-scriptandfile-browser, since this question is essentially about the how to browse files in the chrome developer tools that are declared in the manifest.json content_scripts array. – Mendiola