The statement "the line does not support string access" may be inferred as meaning that the line of text may not be treated as a sequence of characters that may be accessed by the index of each character.
This may open up a large discussion about visual characters versus non-visual characters, and glyphs versus characters. But to simplify the discussion, assume that a line of text may have one of the following states:
- more than zero characters (characters which translate to either glyphs or whitespace within the same line) are present in the line of text in question
- there are no characters in the line of text which occupy any "space"
Now to provide some rationale for this inference.
Apple's documentation provides a description of Text Kit, upon which UILabel is built:
The UIKit framework includes several classes whose purpose is to display text in an app’s user interface: UITextView, UITextField, and UILabel, as described in Displaying Text Content in iOS. Text views, created from the UITextView class, are meant to display large amounts of text. Underlying UITextView is a powerful layout engine called Text Kit. If you need to customize the layout process or you need to intervene in that behavior, you can use Text Kit. For smaller amounts of text and special needs requiring custom solutions, you can use alternative, lower-level technologies, as described in Lower Level Text-Handling Technologies.
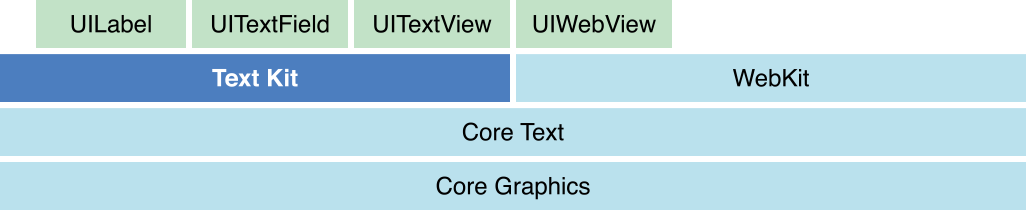
Text Kit is a set of classes and protocols in the UIKit framework providing high-quality typographical services that enable apps to store, lay out, and display text with all the characteristics of fine typesetting, such as kerning, ligatures, line breaking, and justification. Text Kit is built on top of Core Text, so it provides the same speed and power. UITextView is fully integrated with Text Kit; it provides editing and display capabilities that enable users to input text, specify formatting attributes, and view the results. The other Text Kit classes provide text storage and layout capabilities. Figure 8-1 shows the position of Text Kit among other iOS text and graphics frameworks.
Figure 8-1 Text Kit Framework Position
![Figure 8-1 Text Kit Framework Position]()
Text Kit gives you complete control over text rendering in user interface elements. In addition to UITextView, UITextField and UILabel are built on top of Text Kit, and it seamlessly integrates with animations, UICollectionView and UITableView. Text Kit is designed with a fully extensible object-oriented architecture that supports subclassing, delegation, and a thorough set of notifications enabling deep customization.
The answer to the related question mentions several classes such as NSTextStorage, NSLayoutManager, and NSTextContainer.
Consider that the UILabel uses all the above classes to provide the end result of displaying text in the parent UIView, which the end user sees on the screen. A layout manager (an instance of NSLayoutManager) coordinates data flow between the text view, the text container, and the text storage, resulting in the display of characters in the view. The layout manager maps the characters to glyphs, and figures out which lines to use to lay out the glyphs. The layout manager also figures out how to display things like underline and strikethrough, which are not part of the glyphs.
Important to this discussion is the fact that the Layout Manager lays out lines of text. If that line of text is selectable, the user may select visible characters in the line. In this particular case, there is "string access" for the line.
A similar concept is the method posted in the solution to related question:
func boundingRect(forGlyphRange glyphRange: NSRange, in container: NSTextContainer) -> CGRect
Returns a single bounding rectangle (in container coordinates) enclosing all glyphs and other marks drawn in the given text container for the given glyph range, including glyphs that draw outside their line fragment rectangles and text attributes such as underlining.
Finally, the reference discussion for the function CTLineGetOffsetForStringIndex speaks about graphical offsets which are suitable for drawing custom carets. The carets may be used to show insertion points or text selection. The primary and secondary offsets may be thought of as beginning and end indices for a string -- a sequence of characters. If there is no sequence of characters for a given line, there can be no selected characters, no carets, no range of glyphs. Therefore no "string access".


CTLineGetOffsetForStringIndex(line, lineIndex, NULL). I was using the index of the line (which in my case was always 0 - since my test text didn't wrap), where I should have been usinglineRangeIndexinstead. – WanetaCTLineGetOffsetForStringIndexis that it returns a potentially valid value for an error state; a return value of 0.0 could simply mean that the line starts with the requested index. Are you sure this isn't the case? – Deuterium