I've written a custom button (MyStyledButton) based on material-ui Button.
import React from "react";
import { Button } from "@material-ui/core";
import { makeStyles } from "@material-ui/styles";
const useStyles = makeStyles({
root: {
minWidth: 100
}
});
function MyStyledButton(props) {
const buttonStyle = useStyles(props);
const { children, width, ...others } = props;
return (
<Button classes={{ root: buttonStyle.root }} {...others}>
{children}
</Button>
);
}
export default MyStyledButton;
It is styled using a theme and this specifies the backgroundColor to be a shade of yellow (Specficially #fbb900)
import { createMuiTheme } from "@material-ui/core/styles";
export const myYellow = "#FBB900";
export const theme = createMuiTheme({
overrides: {
MuiButton: {
containedPrimary: {
color: "black",
backgroundColor: myYellow
}
}
}
});
The component is instantiated in my main index.js and wrapped in the theme.
<MuiThemeProvider theme={theme}>
<MyStyledButton variant="contained" color="primary">
Primary Click Me
</MyStyledButton>
</MuiThemeProvider>
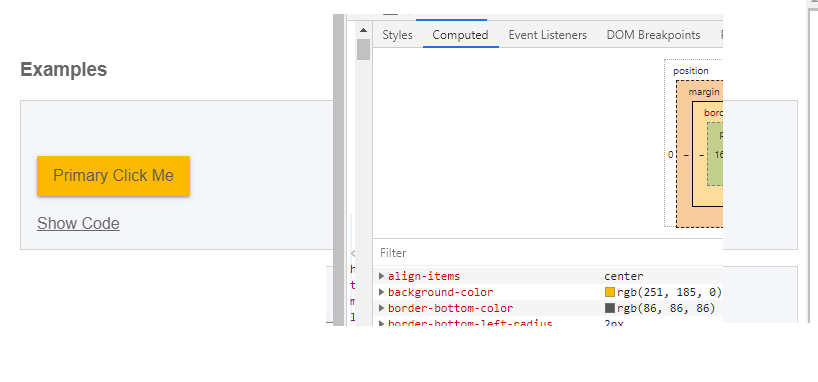
If I examine the button in Chrome DevTools the background-color is "computed" as expected. This is also the case in Firefox DevTools.
However when I write a JEST test to check the background-color and I query the DOM node style òf the button using getComputedStyles() I get transparent back and the test fails.
const wrapper = mount(
<MyStyledButton variant="contained" color="primary">
Primary
</MyStyledButton>
);
const foundButton = wrapper.find("button");
expect(foundButton).toHaveLength(1);
//I want to check the background colour of the button here
//I've tried getComputedStyle() but it returns 'transparent' instead of #FBB900
expect(
window
.getComputedStyle(foundButton.getDOMNode())
.getPropertyValue("background-color")
).toEqual(myYellow);
I've included a CodeSandbox with the exact problem, the minimum code to reproduce and the failing JEST test.



themeneed to be used in the test? As in, wrap the<MyStyledButton>in the<MuiThemeProvider theme={theme}>? Or use some wrapper function to add the theme to all components? – Heat.myclassis overwritten by.otherclassyou can create a rule like.myclass.myclassthat then is more specific than.otherclass. – Biquadrate