I want to see the :hover style for an anchor I'm hovering on in Chrome. In Firebug, there's a style dropdown that allows me to select different states for an element.
I can't seem to find anything similar in Chrome. Am I missing something?
I want to see the :hover style for an anchor I'm hovering on in Chrome. In Firebug, there's a style dropdown that allows me to select different states for an element.
I can't seem to find anything similar in Chrome. Am I missing something?
Now you can see both the pseudo-class rules and force them on elements.
To see the rules like :hover in the Styles pane click the small :hov text in the top right.
To force an element into :hover state, right click it and select :hover.
Additional tips on the elements panel in Chrome Developer Tools Shortcuts.
<a> elements) now. –
Verdaverdant This was a bit tricky, but here it goes :
:hover type.I wanted to see the hover state on my Bootstrap tooltips. Forcing the the :hover state in Chrome dev Tools did not create the required output, yet triggering the mouseenter event via console did the trick in Chrome. If jQuery exists on the page you can run:
$('.YOUR-TOOL-TIP-CLASS').trigger('mouseenter');

Uncaught TypeError: $(...).trigger is not a function –
Magma There are several ways to see HOVER STATE styles in Chrome Developer Tools.
Method 01
Method 02
With Firefox Default Developer Toll
With Firebug
I don't think there is a way to do this. I submitted a feature request. If there is a way, the developers at Google will surly point it out and I will edit my answer. If not, we will have to wait and watch. (you can star the issue to vote for it)
Comment 1 by Chrome project member: In 10.0.620.0, the Styles panel shows the :hover styles for the selected element but not :active.
(as of this post) Current Stable channel version is 8.0.552.224.
You can replace your Stable channel installation of Google Chrome with the Beta channel or the Dev channel (See Early Access Release Channels).
You can also install a secondary installation of chrome that is even more up to date than the Dev channel.
... The Canary build is updated even more frequently than the Dev channel and is not tested before being released. Because the Canary build may at times be unusable, it cannot be set as your default browser and may be installed in addition to any of the above channels of Google Chrome. ...
I know that what I do is quite the workaround, however it works perfectly and that is the way I do it everytime.
Then, proceed like this:
Cheers!
I was debugging a menu hover state with Chrome and did this to be able to see the hover state code:
In the Elements panel click over Toggle Element state button and select :hover.
In the Scripts panel go to Event Listeners Breakpoints in the right bottom section and select Mouse -> mouseup.
Now inspect the Menu and select the box you want. When you release the mouse button it should stop and show you the selected element hover state in the Elements panel (look at the Styles section).
Changing to hover status in Chrome is pretty easy, just follow these steps below:
1) Right click in your page and select inspect
2) Select the element you like to have inspect in the DOM
3) Select the pin icon  (Toggle Element State)
(Toggle Element State)
4) Then tick the hover
Now you can see the hover state of the selected DOM in the browser!
For me in order to debug this tooltip i click on toggle device toolbar to switch to mobile view and then click on div that has the hover effect, you can also click on focus-visible to see the spacing between the div and tooltip, hope this will help.
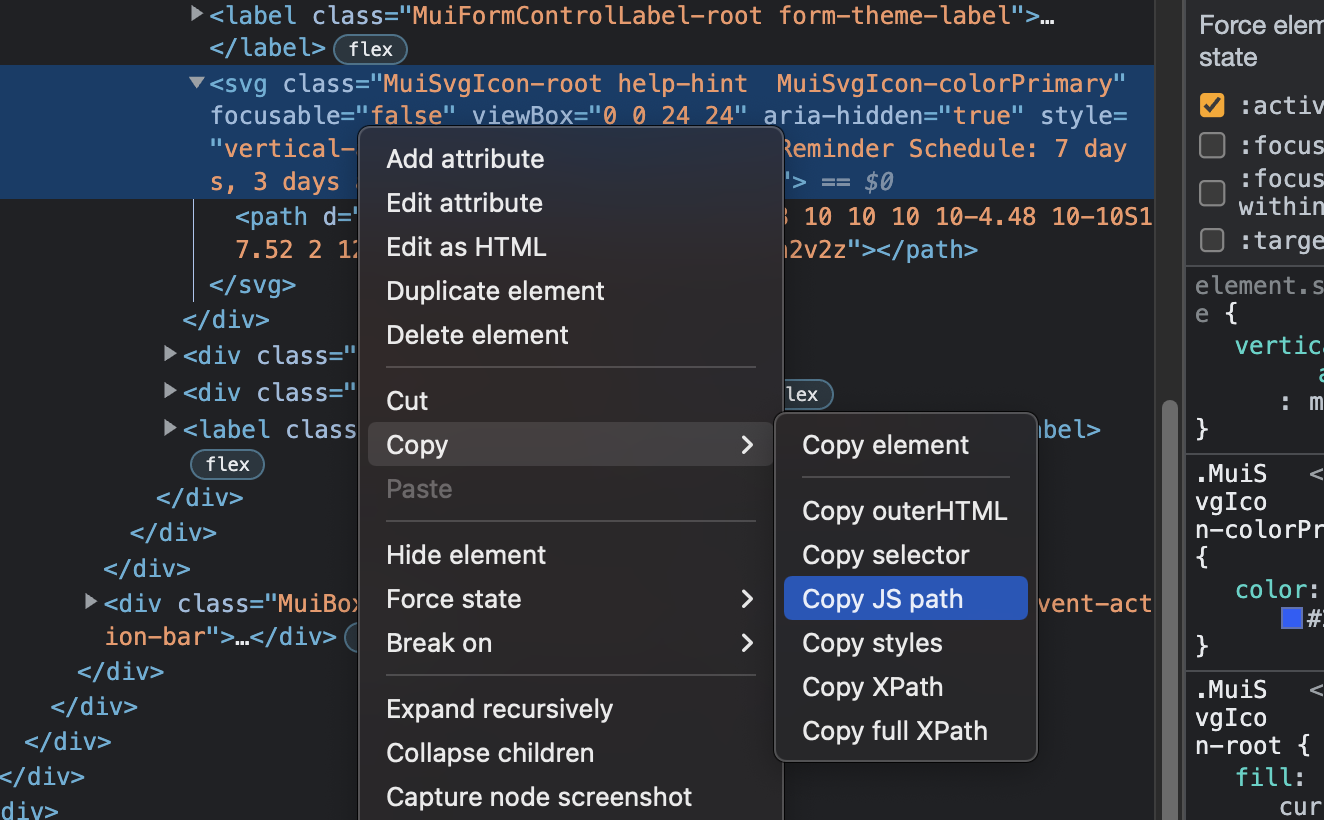
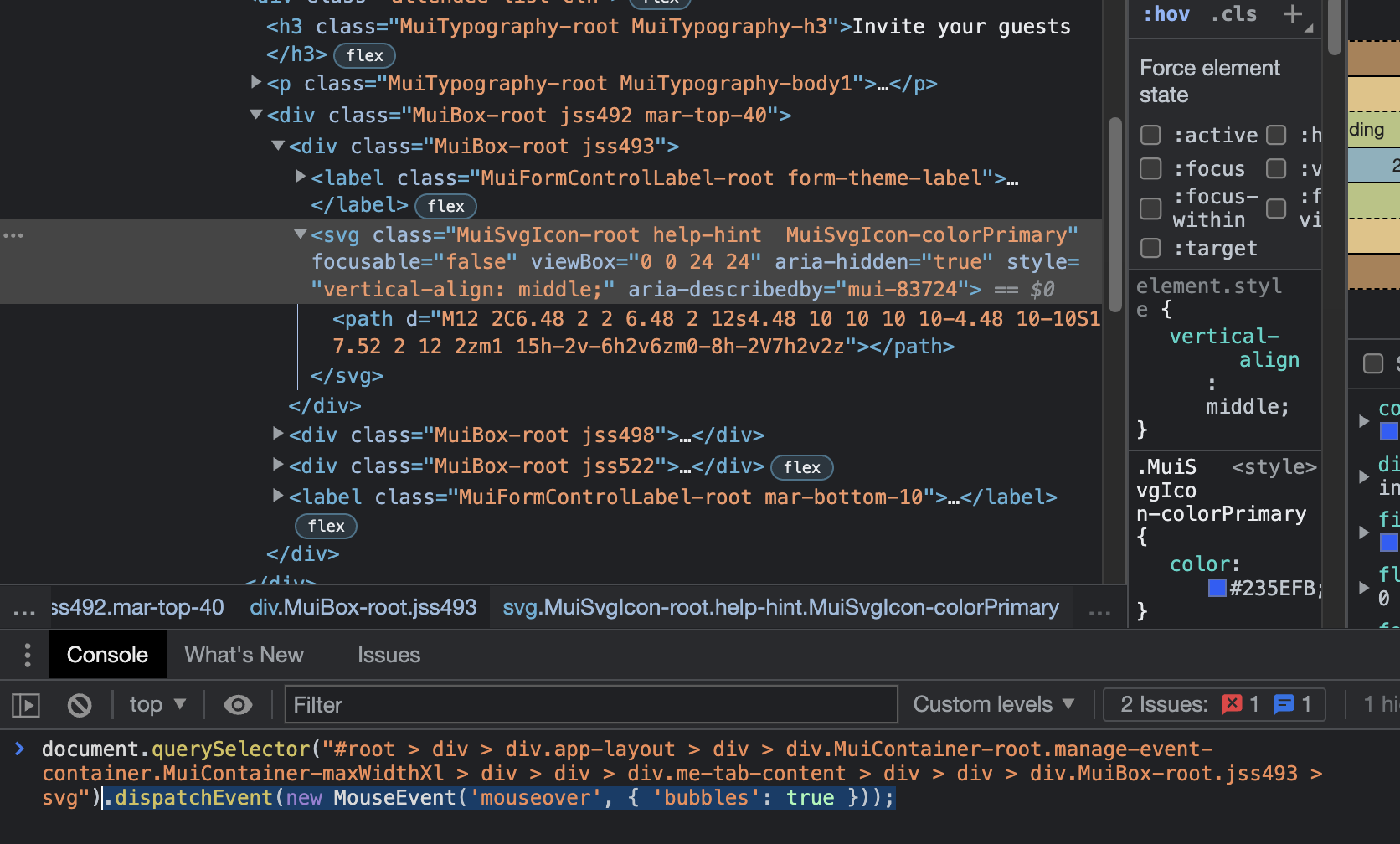
It is possible to trigger the MouseEvent on elements using JS. Here is how to do it for hover.

.dispatchEvent(new MouseEvent('mouseover', { 'bubbles': true })); like this: 
I think this is no longer an issue in Chrome but just in case. I wrote this jQuery script to inspect the DOM when I move around with the TAB key.
If changed to use 'mouseover', would look like this:
$("body *").on('mouseover', function(event) {
console.log(event.target);
inspect(event.target);
event.stopPropagation();
});
You can easily modify it to remove the event handler whenever you click or do something on an element you want to stop at.
window.inspect is not a function , and imposible to import utils ! –
Contentment I could see the style by following below steps suggested by Babiker - "Right-click element, but DON'T move your mouse pointer away from the element, keep it in hover state. Choose inspect element via keyboard, as in hit up arrow and then Enter key."
For changing style follow above steps and then - Change your browser tab by pressing ctrl + TAB on the keyboard. Then click back on the tab you want to debug. Your hover screen will still be there. Now carefully take your mouse to developer tool area.
In my case, I want to dubug bootstrap tooltip. But the methods above not work for me. I guess bootstrap implemented this by something like mouse in/out event.
Anyway, when I hover on a button, it will generate a brother html element below the button, so I select the button's parent element in "Elements" tab of "Developer tools" window, hover the button, and "Ctrl + C", then I can paste the source code which contains the generated code. Last find the generated code, and add it to the source code by "Edit as HTML" in "Elements" tab.
Hope it can help somebody.
It's also possible that the code can be hidden in the database and there is no actual file containing it. A client of mine has the "Travelify" theme by Colorlib and some of the options from the WP admin GUI write directly to the DB and the DB generates the css code on the fly - I can see the css in html source but nowhere in any actual files. This drove me crazy and took me awhile to figure out. There's a great DB search tool for WP called "Search and Replace" by Inpsyde GmbH that I have found to be invaluable. Be careful with it of course!
Cheers!
Expanding on @k0pernikus answer above, if you don't have jQuery:
Open the Console
Select the element with $('<paste_selector_here>')
Trigger a mouseenter event with dispatchEvent
$('<paste_selector_here>').dispatchEvent(new Event('mouseenter'))
Then in my case, with a tooltip, the tooltip will be added to the DOM as if your mouse was hovered over it, allowing you to see the styles that are applied while in the :hover state.
© 2022 - 2024 — McMap. All rights reserved.