This is happening on an asp.net webforms application, using Chrome Version 72.0.3626.109 (Official Build) (64-bit).
The site is password-protected. The user logs in with a username and password. After a successful login the user is redirected to the "Loan Search" page. The Loan Search page contains a handful of text inputs.
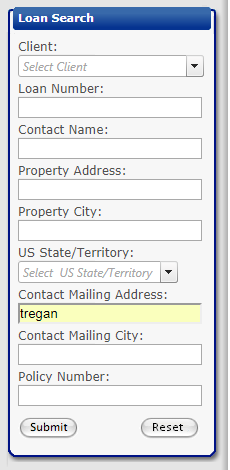
The problem is Chrome will autofill my username into one of the text inputs (see image). "tregan" is the username I entered into the login page.
Chrome always selects this particular text input to autofill the username ("Contact Mailing Address"). This is happening to myself and several dozen other users of our web site.
Any idea why Chrome is doing this autofill, and is there anything I can do to prevent it? I cleared my Chrome autofill cache, but that did not fix the problem.


autocomplete="off"to your ASP:TextBox declaration or you can add it to your code-behind by doingTextBoxID.Attributes.Add("autocomplete", "off");– Castellano<asp:TextBox runat="server" ID="TextBoxID" AutoCompleteType="Email" />then Chrome should only autofill with cached emails. There are a lot of options for AutoCompleteType if you look at the VS intellisense. Give that a shot and see if that solves your problem. – Castellano⋮→Help→Report an issueto encourage Google Chrome to fix this issue. – Dodi