An ngif expression resulting value won’t just be the Boolean true or false.
If the expression is just an object, it still evaluates it as truthiness.
If the object is undefined, or non-existent, then ngif will evaluate it as falseness.
Common use is if an object loaded, exist, and then display the content of this object, otherwise display "loading.......".
<div *ngIf="!object">
Still loading...........
</div>
<div *ngIf="object">
<!-- the content of this object -->
object.info, object.id, object.name ... etc.
</div>
Another example:
things = {
car: 'Honda',
shoes: 'Nike',
shirt: 'Tom Ford',
watch: 'Timex'
};
<div *ngIf="things.car; else noCar">
Nice car!
</div>
<ng-template #noCar>
Call a Uber.
</ng-template>
<!-- Nice car ! -->
Another example:
<div *ngIf="things.car; let car">
Nice {{ car }}!
</div>
<!-- Nice Honda! -->
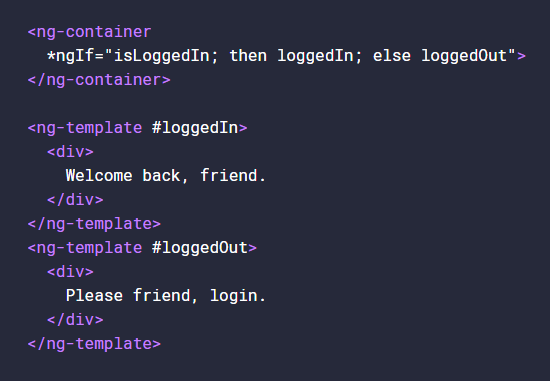
ngif template
ngif Angular 4