In Visual Studio Code, what setting can be configured, using file patterns, to hide files from view in the sidebar's file-explorer?
I would like to hide certain groups of files, like .meta and .git files.
In Visual Studio Code, what setting can be configured, using file patterns, to hide files from view in the sidebar's file-explorer?
I would like to hide certain groups of files, like .meta and .git files.
You can configure patterns to hide files and folders from the explorer and searches.
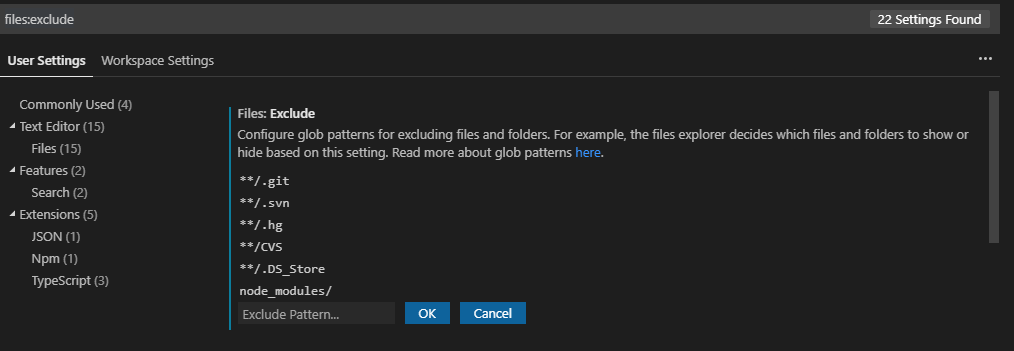
File > Preferences > Settings). This will open the setting screen.files:exclude in the search at the top.node_modules/ then click OK. The pattern syntax is powerful. You can find pattern matching details under the Search Across Files topic.When you are done it should look something like this:

If you want to directly edit the settings file: For example to hide a top level node_modules folder in your workspace:
"files.exclude": {
"node_modules/": true
}
To hide all files that start with ._ such as ._.DS_Store files found on OSX:
"files.exclude": {
"**/._*": true
}
You also have the ability to change Workspace Settings (Main menu: File > Preferences > Workspace Settings). Workspace settings will create a .vscode/settings.json file in your current workspace and will only be applied to that workspace. User Settings will be applied globally to any instance of VS Code you open, but they won't override Workspace Settings if present. Read more on customizing User and Workspace Settings.
"**/node_modules/**": true –
Sachsse **/*.exe. –
Denitrify .pyc files and had to add **/*.pyc as pattern. –
Dreadnought node_modules/ didnt work for me, this works : **/node_modules. –
Fenugreek .gitignore grayed out is fine but for one folder I want to manually define what to show. –
Colum Sometimes you just want to hide certain file types for a specific project. In that case, you can create a folder in your project folder called .vscode and create the settings.json file in there, (i.e. .vscode/settings.json). All settings within that file will affect your current workspace only.
For example, in a TypeScript project, this is what I have used:
// Workspace settings
{
// The following will hide the js and map files in the editor
"files.exclude": {
"**/*.js": true,
"**/*.map": true
}
}
The "Make Hidden" extension works great!
Make Hidden provides more control over your project's directory by enabling context menus that allow you to perform hide/show actions effortlessly, a view pane explorer to see hidden items and the ability to save workspaces to quickly toggle between bulk hidden items.
The __pycache__ folder and *.pyc files are totally unnecessary to the developer. To hide these files from the explorer view, we need to edit the settings.json for VSCode. Add the folder and the files as shown below:
"files.exclude": {
...
...
"**/*.pyc": {"when": "$(basename).py"},
"**/__pycache__": true,
...
...
}
when syntax documented? –
Colum { "when": "$(basename).extension" } –
Resect I would also like to recommend vscode extension Peep, which allows you to toggle hide on the excluded files in your projects settings.json.
Hit F1 for vscode command line (command palette), then
ext install [enter] peep [enter]
You can bind "extension.peepToggle" to a key like Ctrl+Shift+P (same as F1 by default) for easy toggling. Hit Ctrl+K Ctrl+S for key bindings, enter peep, select Peep Toggle and add your binding.
For .meta files while using Unity3D, I found the best pattern for hiding is:
"files.exclude": {
"*/**/**.meta": true
}
This captures all folders and subfolders, and will pick up foo.cs.meta in addition to foo.meta
.pyc files generated by python. –
Slaty Error parsing glob ... invalid use of **; must be one path component, should be "*/**/*.meta": true –
Rebekahrebekkah "**/*.meta" –
Taggart "explorer.fileNesting" (NEW as of April-2022)
"files.exclude"
explorer.excludeGitIgnore (new as of June-2022)
So the best answer included in this post, originally, was the "files.exclude"
Because "File Nesting" is IMO one of the coolest features added to VS Code in recent releases, I thought I'd take the time to create a animated GIF-image that shows how it works in real-time.
.gif image that shows the explorer.fileNesting feature being used in Real-timeFile nesting is very cool, it is important to note, like most VS Code features, it does need to be custom configured for your personal development environment.
Personally I find this is a good addition for the workspace scoped settings.json configuration file. Unless you only ever use VS Code for developing the same type of projects, using the same project template, over & over again (which I understand some people do) I suggest using it to configure each individual project.
An alternative is per-language configuration. I don't use it this way, but it is very helpful with TypeScript's tsc emissions. For Example .d.ts files & *map files, they can configured to always be nested into *.js files, with the same name. Or the *.js files can be configured to nest under the *.ts files.
The above two notes point out that this is a feature aimed at improving the environment for compiled languages that have a compiler that emits project-build files; and specifically "transpilers" like TypeScript in other words,
"./.vscode/settings.json" file that belongs to a TypeScript project. "explorer.fileNesting.patterns": {
"*.ts": "${capture}.js",
"*.js": "${capture}.js.map, ${capture}.min.js, ${capture}.d.ts",
"*.mts": "${capture}.mjs, ${capture}.d.mts",
"*.mjs": "${capture}.mjs.map, ${capture}.min.mjs, ${capture}.d.mts",
"*.cts": "${capture}.js",
"*.cjs": "${capture}.js.map, ${capture}.min.js, ${capture}.d.ts",
"*.jsx": "${capture}.js",
"*.tsx": "${capture}.ts",
}
The above configuration is actually from one of my projects, and it results in the following behavior:
I have included below, a complete list of All available configurations, as well as the link to the official release-notes (early form of documentation) that covers the "VS Code File-nesting Feature".
2022-06-17 the following list contains all configurations available for "VS Code's File Nesting Feature".explorer.fileNesting.enabled
explorer.fileNesting.expand
explorer.fileNesting.patterns
NOTE: "File excludes, has been covered by other answers so I will be brief."
"It's important we cover
files.excludethough, as the next feature builds on it."
File-nesting is awesome, but don't exclude files.exclude Just yet. Comparing features like explorer.fileNesting, and files.exclude against each-other is not very helpful. It is actually best to look at the new "File Nesting" feature as either an alternative to files.exclude, or as a complementing feature to files.exclude. There's no need to go indepth about using explorer.fileNesting as an alternative, so lets talk a bit about it complimenting files.exclude.
There are several ways you can use the two settings to configure your projects "file-explorer" (the file-tree in the side-bar). I use both explorer.fileNesting & "files.exclude". I nest certain groups of files that obviously share somthing in common. A common example given in the official docs for the file nesting feature is using file nesting to hide your package-lock.json file under your package.json file, which is obviously a great way to make use of file nesting.
However I take it a step further: I also hide my .npmrc file, and if I am writing an NPM-Package, I hide my .npmignore file with the package files too.
package.json
package-lock.json.npmignore.npmrceslintrc.json
.eslintignore.prettierrc.markdownlintrcThe problem is with file nesting, you get a bunch of 1-offs, like .editorconfig (ya I can place it with my .eslintrc.json group, but it doesn't really fit their. And what about .gitignore. I suppose I could just leave .gitignore in the view.
Or I could use files.exclude, and configure my "files.exclude": {} object in my project's .vscode/settings.json file to hide files like .gitignore, LICENSE, .editorconfig, etc...
I can also use it to hide directorys this is somthing File Nesting cannot do. I use it to hide my "build" dir & "node_modules" dir.
By default, files.exclude hides project's .git/ directory, which is why you never see it.
Below is the default configuration I use for ESM NodeJS TypeScript projects, which is what most of my projects are. The configuration is generic, and changes from project to project.
"files.exclude": {
// -------- PROJECT DIRECTORIES --------
"**/.git/": true,
"node_modules/": true,
"out/": true,
"typings/": true,
// ------- PROJECT FILES -------
"LICENSE": true,
"README.md": true
},
"explorer.fileNesting.patterns": {
"*.ts": "${capture}.js",
"*.js": "${capture}.js.map, ${capture}.min.js, ${capture}.d.ts",
"*.jsx": "${capture}.js",
"*.tsx": "${capture}.ts",
".eslintrc.*": ".eslintignore, .editorconfig, .prettierrc",
"tsconfig.json": "tsconfig.*.json, package.json, .gitignore",
},
This feature allows you to configure VS Code to treat entries in your .gitignore file, as if they were included in your files.exclude object. The means that the File Explorer actually parses your .gitignore file, and reads its contents, then hides the files you configure it too.
To configure the setting to on use explorer.excludeGitIgnore.
Remember, this setting, like the other two features, should not be thought of from a perspective of,
"Is "GitIgnore Exclude" better than "Files Exclude"?
Its unhelpful, and counter productive to think in this way. Git Excludes (as the release notes say)...
...works alongside files.exclude to hide unwanted files from the Explorer. ~ VS Code Release Notes
v1.68
v1.68 release of VS Code. –
Courson If you're using VSCode:
files:exclude
**/node_modules
OK.You shouldn't need to restart or reload VSCode to take effect
If your working on a Angular 2+ application, and like me you like a clean working environment, follow @omt66 answer and paste the below in your settings.json file. I recommend you do this once all the initial setup has been completed.
Note: This will actually hide the .vscode folder (with settings.json) in as well. (Open in your native file explorer / text editor if you need to make changes afterwards)
{
"files.exclude": {
".vscode":true,
"node_modules/":true,
"dist/":true,
"e2e/":true,
"*.json": true,
"**/*.md": true,
".gitignore": true,
"**/.gitkeep":true,
".editorconfig": true,
"**/polyfills.ts": true,
"**/main.ts": true,
"**/tsconfig.app.json": true,
"**/tsconfig.spec.json": true,
"**/tslint.json": true,
"**/karma.conf.js": true,
"**/favicon.ico": true,
"**/browserslist": true,
"**/test.ts": true
}
}
To hide certain files from VSCode Explorer, go to the following steps.
The accepted answer is perfect if you're looking to hide something like node_modules.
In the case you're working with a static meta-framework like Astro.js, you'll end up with index.astro files but also get a lot of noise because of dist/test/index.html or /dist/about-page/index.html etc... pages.
To exclude them from the command palette search but still be able to inspect the dist folder in your files tree, I recommend using the following in a .vscode/settings.json file
{
"search.exclude": {
"dist/**": true
}
}
That way, you still keep it visible while not having it polluting your ctrl + p search.
PS: more info can be found here (submit the URL again after opening it to go to the highlight directly).
I had the same problem in the past as I was looking to remove the .class files generated after we suceessfully run .java files so .class files are created automatically after compilation and .exe files are created after compiling C or C++ code.
The most simple method to do this is to change your workspace settings by pressing F1 and selecting Preferences: Open Workspace Settings from the popup. After that scroll to the Files: Exclude row and add a tag - **/*.class in the list and now the .class files will not be shown in the Vscode Project File Explorer.
You can do the same method to remove .exe files by using the tag **/*.exe
for C & C++ files.
Thanks
Manpreet Singh
Open Settings and search for Files.Exclude then click on add pattern then it will give a notification
Unable to write into user settings. Please open the user settings to correct errors/warnings in it and try again.
Now open that settings.json file and search for files.exclude{ } block and include
"**/*.exe": true Here I use .exe as example, Instead of that use the extension whatever you want to block.
I hope this helps.
© 2022 - 2024 — McMap. All rights reserved.
Ctrl-Emenu. – Maldacommand+p(coming from a sublime background) – Sharilynexplorer.excludeGitIgnore– Fairing