I saw a lot or request about rich link preview in Telegram, but this is specifically about "how to get a BIG/LARGE image" in the preview.
Let's take this article on my site as example. It already has all of the OGs:
<meta property="og:title" content="Questa settimana su TLI (08 dicembre 2018)" />
<meta property="og:type" content="article" />
<meta property="og:image" content="https://turbolab.it/immagini/12483/max" />
<meta property="og:url" content="https://turbolab.it/newsletter-turbolab.it-1349/questa-settimana-tli-08-dicembre-2018-1812" />
<meta property="og:description" content="Non hai tempo di leggerci tutti i giorni? nessun problema! ecco a te il riepilogo di quanto proposto da TurboLab.it nel corso della settimana in conclusione." />
<meta property="og:locale" content="it_IT" />
<meta property="og:site_name" content="turbolab.it" />
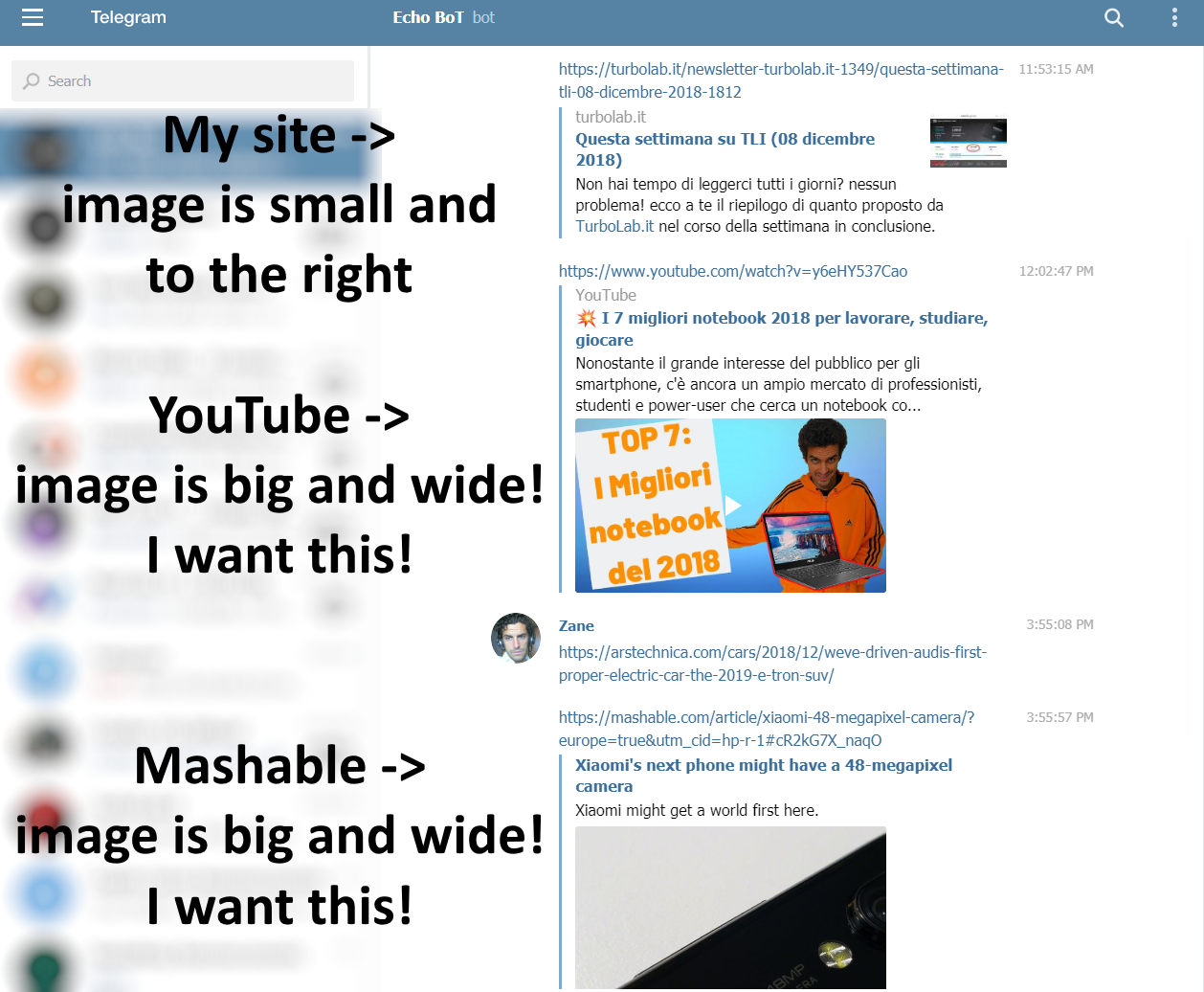
Result: it works when the link is posted on Telegram, but the image is small and floated right even if the og:image (this) is 1000 px wide. I'd like to have it big, on it's own line.
Check this out (first entry is my site, the one I want to fix: note the small image, floated right. 2nd and 3rd is the result I want as shown by a YouTube video and a Mashable article).
The 3 URLs used in the image above are:
- https://turbolab.it/newsletter-turbolab.it-1349/questa-settimana-tli-08-dicembre-2018-1812
- https://www.youtube.com/watch?v=y6eHY537Cao
- https://mashable.com/article/xiaomi-48-megapixel-camera/?europe=true&utm_cid=hp-r-1#cR2kG7X_naqO
richpreview.com isn't helpful, because it preview the image as "small" on all of the theree (one, two, three).
Strange thing is: it works as expected on Facebook. There, I get big, wide images. It's perfect on Twitter too.
What am I missing?