Using CSS to vertical center, you can let the outer containers act like a table, and the content as a table cell. In this format your objects will stay centered. :)
I nested multiple objects in JSFiddle for an example, but the core idea is like this:
HTML
<div class="circle">
<div class="content">
Some text
</div>
</div>
CSS
.circle {
/* Act as a table so we can center vertically its child */
display: table;
/* Set dimensions */
height: 200px;
width: 200px;
/* Horizontal center text */
text-align: center;
/* Create a red circle */
border-radius: 100%;
background: red;
}
.content {
/* Act as a table cell */
display: table-cell;
/* And now we can vertically center! */
vertical-align: middle;
/* Some basic markup */
font-size: 30px;
font-weight: bold;
color: white;
}
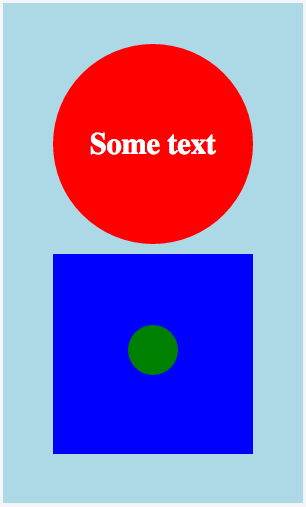
The multiple objects example:
HTML
<div class="container">
<div class="content">
<div class="centerhoriz">
<div class="circle">
<div class="content">
Some text
</div><!-- content -->
</div><!-- circle -->
<div class="square">
<div class="content">
<div id="smallcircle"></div>
</div><!-- content -->
</div><!-- square -->
</div><!-- center-horiz -->
</div><!-- content -->
</div><!-- container -->
CSS
.container {
display: table;
height: 500px;
width: 300px;
text-align: center;
background: lightblue;
}
.centerhoriz {
display: inline-block;
}
.circle {
display: table;
height: 200px;
width: 200px;
text-align: center;
background: red;
border-radius: 100%;
margin: 10px;
}
.square {
display: table;
height: 200px;
width: 200px;
text-align: center;
background: blue;
margin: 10px;
}
.content {
display: table-cell;
vertical-align: middle;
font-size: 30px;
font-weight: bold;
color: white;
}
#smallcircle {
display: inline-block;
height: 50px;
width: 50px;
background: green;
border-radius: 100%;
}
Result
![Result]()
https://jsfiddle.net/martjemeyer/ybs032uc/1/