So here is a page with multiple og:image elements:
<meta name="post-image" property="og:image" content="http://www.destinationtips.com/wp-content/uploads/2014/06/tiger-woods-elin-nordegren-1200x800.jpg">
<meta name="post-image" property="og:image" content="http://www.destinationtips.com/wp-content/uploads/2014/06/Sandy_Lane-1200x797.jpg">
However, when I click the sharer.php link on the page, Facebook only offers the 1st image.
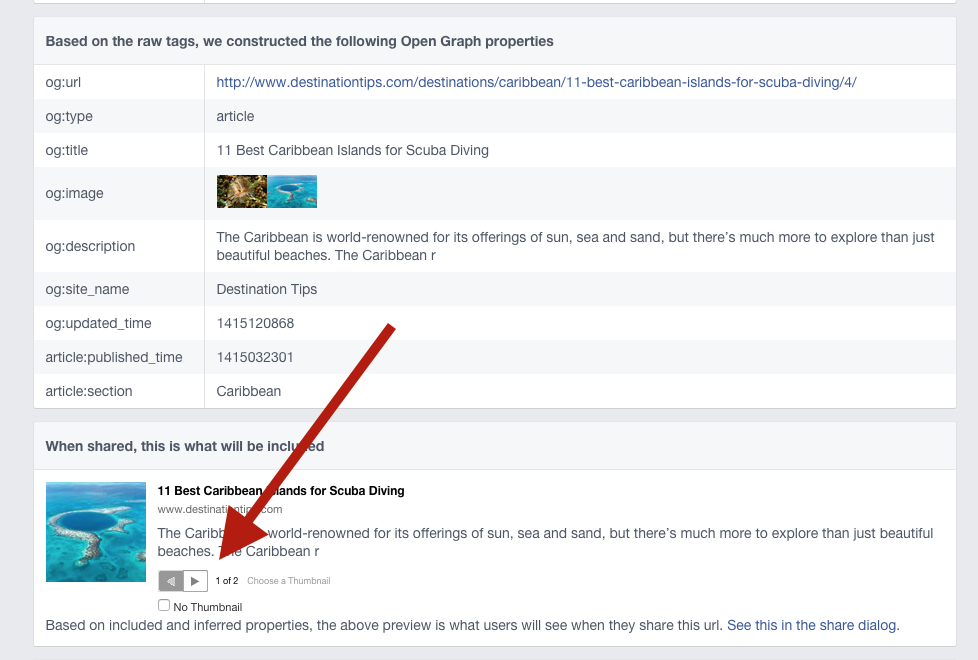
I was under the impression that it should present 2 image options. I have re-scraped the URL many times and the Facebook Open Graph UI even hints that 2 images should be available:

Can you clarify how to get multiple images in the sharer UI?