There are a lot of people not listening here I feel. @Daniel Sloof said all along he was asking how, not whether or not it's a good idea. IE is a bad idea full stop but the fact is many people still use older versions of it and of those people I would hazard a guess that 90% don't know even know what Clear Type even is - I sure as hell didn't until I started debugging sites. They certainly aren't aware just how rubbish their browser is. If you want to design smooth functioning pages that look as slick in IE as they do in webkit you have to embrace the odd hack from time to time, sure its not pretty but that's life. Most people will be more influenced by a pretty site than pretty code.
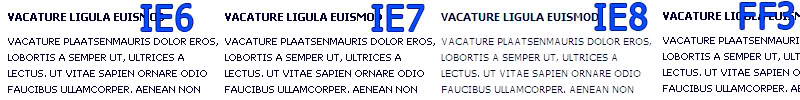
@capnhairdo is bob on when he says about @font-face too - have any of you actually tested these fonts with Clear Type enabled in IE7 and 8? If you had you'd realise many are rendered horribly - like what you'd get normally with CT disabled - kind of defeats the object in selecting a nice font in the first place and for many the likes of Cufon and Sifr are not viable solutions. To some of us its ok for things to look mediocre. For me its not, my website sells my image.
When you consider even Apple are forcing IE7 emulation for IE8 on their site it should emphasise that most people really aren't impacted upon by minor deviations from 'recommended practice', instead they notice far more a site that delivers a crap aesthetic and is barely readable. That's not doing anyone any favours and is a problem which can occur with CT on! I strive for as much consistency as possible and couldn't give a stuff what choices an IE user should and shouldn't have in that situation. Microsoft stuffed up by making browsers that tried to deviate from standards, that they themselves have released hacks and fixes for so we have to work with it. If that means taking advantage of a bug to fix an issue then providing it's not impacting greatly on performance, bandwidth, or usability just do it! Life's too short to mess about around quoting standard compliancy, I respect neat code and strict methodology to an ideal but come on, you guys have as good as said it yourselves perfection doesn't exist. Good design and construction comes from a balanced perspective. Here endeth the rant :-P