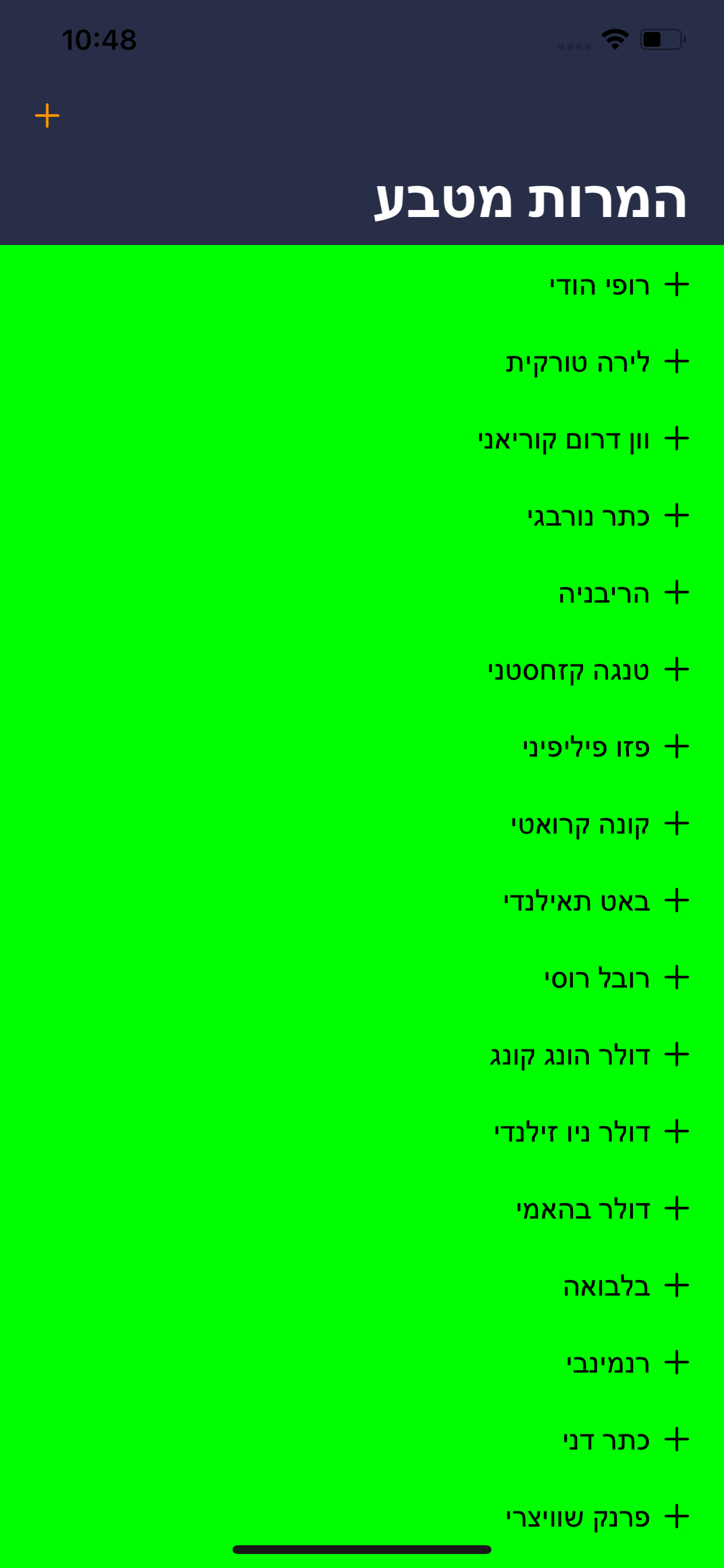
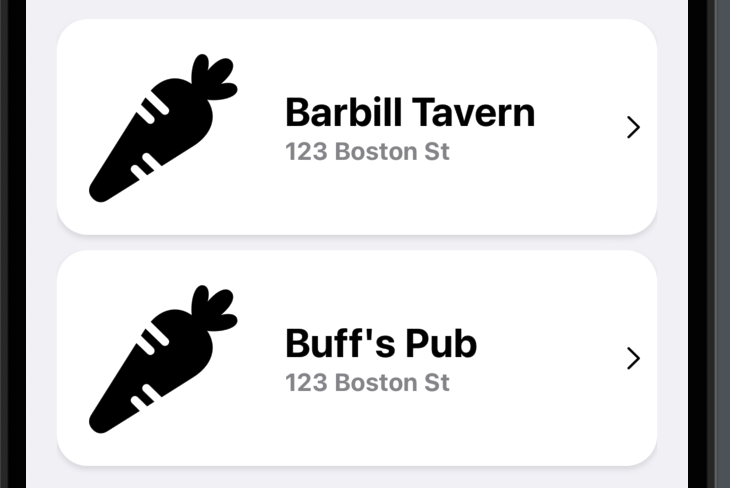
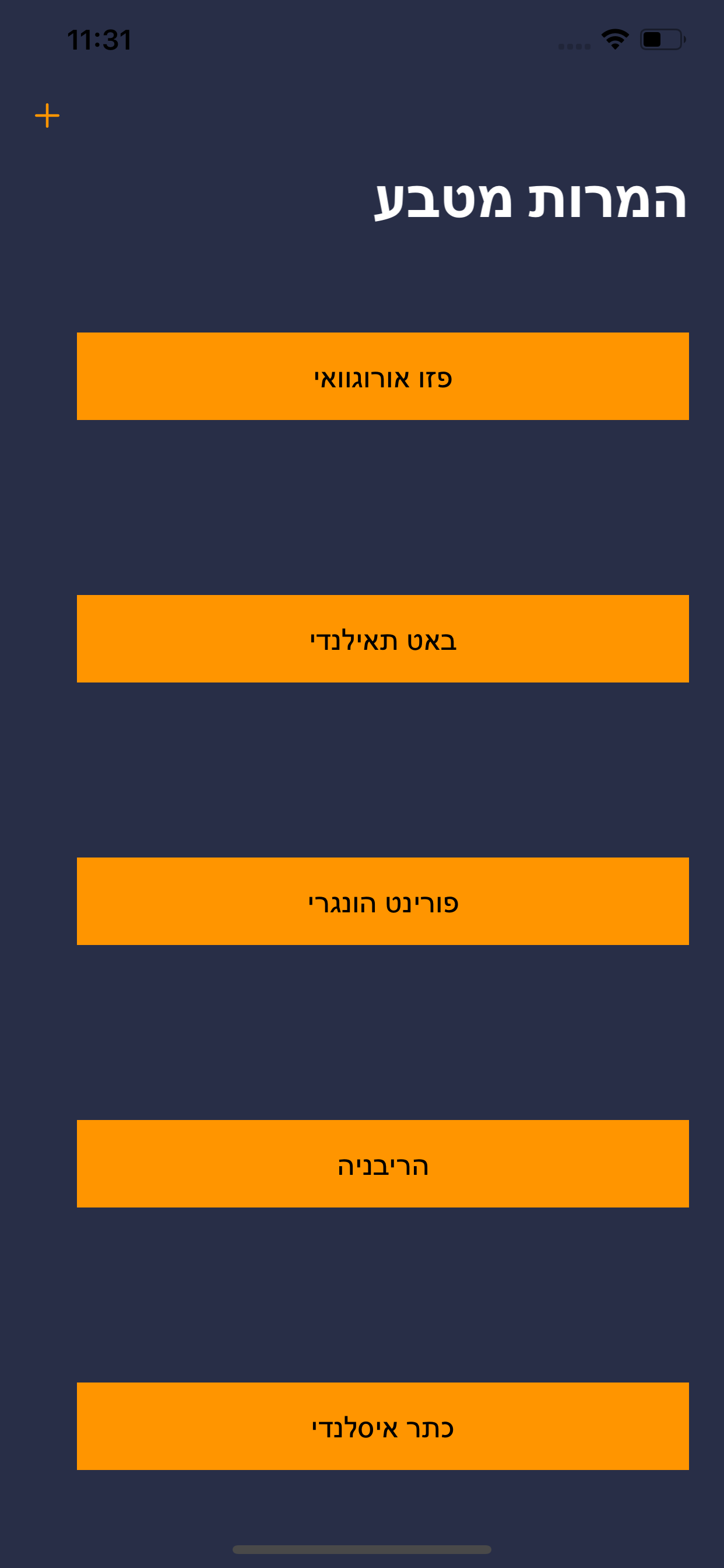
I can't seem to find a way to create spacing between List items.
Maybe I shouldn't put in a list in the first place?
What do you think?
This the code that generates the view:
struct ContentView: View {
@ObservedObject var ratesVM = RatesViewModel()
init() {
UINavigationBar.appearance().largeTitleTextAttributes = [.foregroundColor: UIColor.white]
UITableView.appearance().backgroundColor = UIColor.init(named: "midnight blue")
UITableViewCell.appearance().backgroundColor = .green
UITableView.appearance().separatorStyle = .none
}
var body: some View {
NavigationView {
List (ratesVM.ratesList, id: \.self) { rate in
Image(systemName: "plus")
Button(action: {print("pressed")}) {
Text(rate.hebrewCurrencyName)
}
}
.navigationBarTitle("המרות מטבע")
.navigationBarItems(leading:
Button(action: {
print("button pressed")
self.ratesVM.callService()
}) {
Image(systemName: "plus")
.foregroundColor(Color.orange)})
}.environment(\.layoutDirection, .rightToLeft)
}
}