Update:
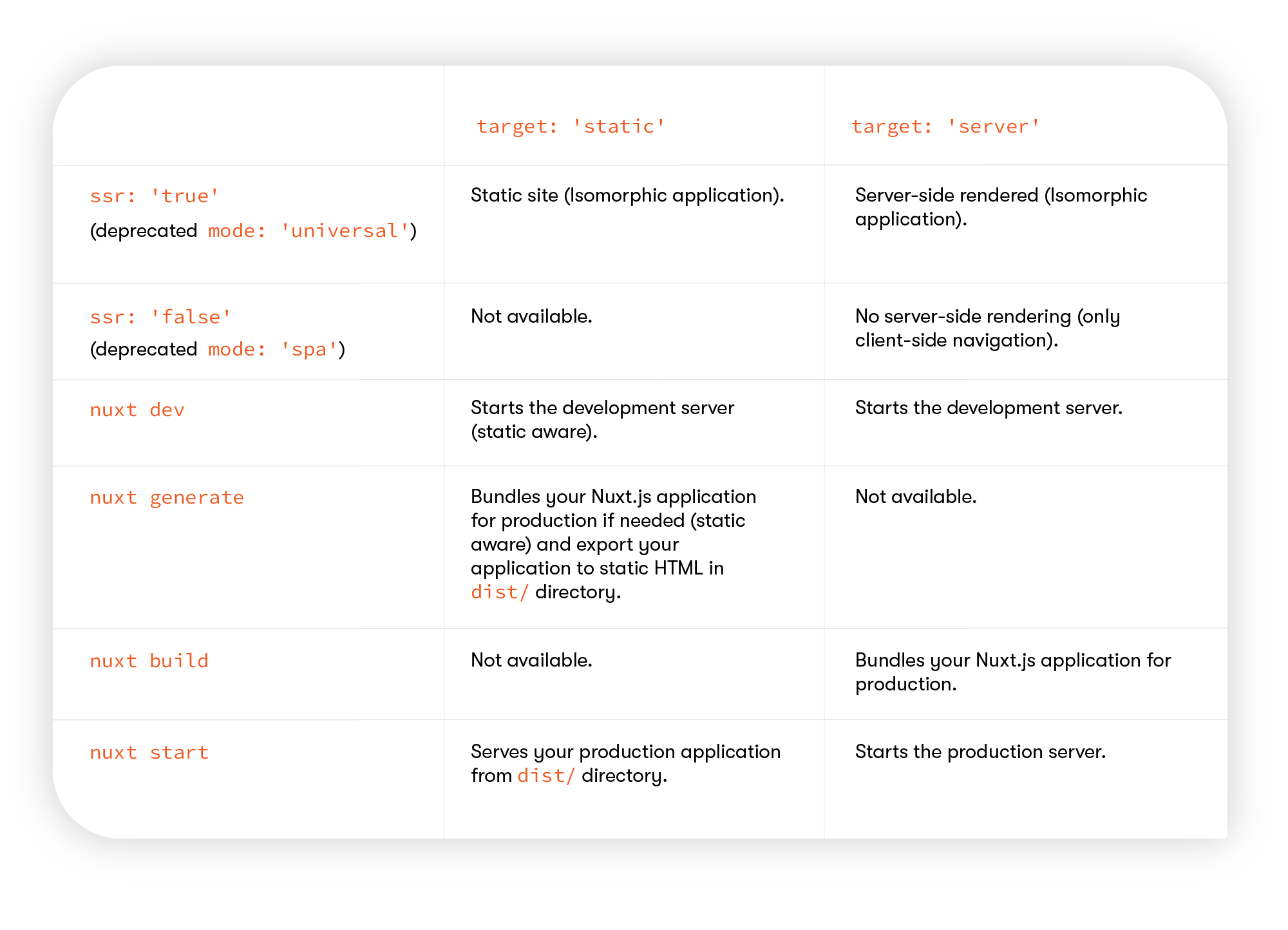
According to the latest documentation, mode: 'universal' and mode: 'spa' were deprecated in favor of ssr: true and ssr: false.
Full static works only with target: 'static' and ssr: true (counterpart of deprecated mode: 'universal'). The ssr: true is a default value. The ssr: false is a counterpart of the deprecated mode: 'spa' and cannot be used with target: 'static'.
![enter image description here]()
Original answer:
Target
It might be helpful to think about the target property as a hosting environment - whether you need a server or static files served by the CDN are good enough for your scenario. Despite the fact it's called target: 'server', it doesn't mean your app is server-side rendered (see mode bellow).
When using the static target, in a production environment, you just need a CDN that will serve your static files. These static files are prepared at the build time and are 'final' (until the next build with updated content or code). There is no need for any server in this scenario (other than CDN and build server which will be probably in your CI pipeline).
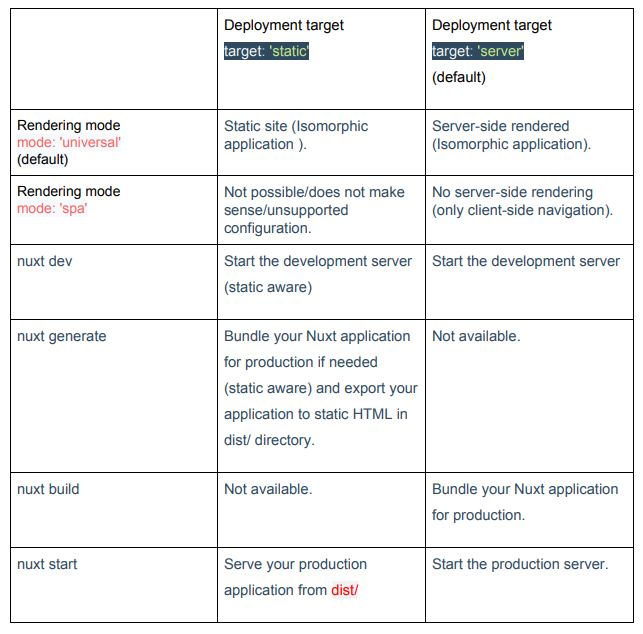
Target & Mode
On the other hand, when using the server target, your production app will need a server environment where the response for the client's request is composed and is sent. This means that with the updated content there's no need to rebuild your app. This content is composed after the server is requested. This applies to both - universal and spa mode. With the universal mode, your app is server-side rendered. In comparison, with the spa mode there is no server-side rendering (only client-side navigation) and the whole app runs as single page application
![enter image description here]()
Server vs. Static Target
It might be a little bit tricky for newcomers to decide whether to use server-side rendering or static. A good question which might help you make a decision is whether you need to provide different content for each page/document/content item for different user/circumstances. If so, you should probably go with the target server, otherwise static.
Each of these approaches has got its pros and cons such as server requirement, security, speed, CI pipeline/build process, SEO, price, etc. The right choice depends on your use case.
As you mentioned correctly, from version 2.13 there are available two deployment targets. Those are server and static. Source
The old approach had some issues and difficulties, mainly with the client requesting your API via asyncData and fetch functions for your navigation. As a result, the generated site was not pure static whatsoever. All the drawbacks of the old approach are described here.
With the new static target (and mandatory universal mode at the same time) approach, the nuxt generate command will pre-render all your HTML pages and mocks async data requests. That old asyncData and fetch are not requesting your API from the client this time. This is already being performed during the build time. Source
Regarding the routes. The mentioned routes were not probably detected by nuxt's crawler automatically and you should generate them manually using generate.routes property.
import axios from 'axios'
export default {
generate: {
routes() {
return axios.get('https://my-api/users').then(res => {
return res.data.map(user => {
return '/users/' + user.id
})
})
}
}
}