This type of Question has already been asked before but not got any proper,working solution so I am again posting this question.Sorry for asking again and wasting your time. Please give some working solution. Or let me know if I am doing anything wrong. Thanks in advance.
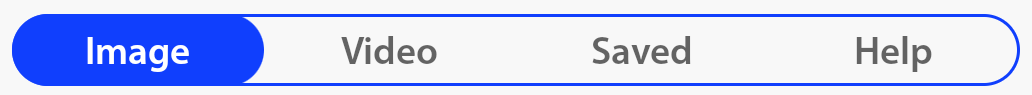
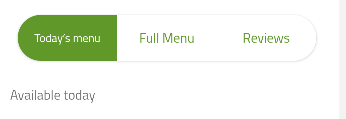
But coming Like:
On page Load tabs are coming like "Expected Tabs" image but after selection coming like "Coming Tabs" image. MainXML code:
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/MyCustomTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/background_img_jpeg"
android:minHeight="10dp"
android:padding="10dp"
app:tabGravity="fill"
app:tabIndicatorColor="@color/TRANSPARENT"
app:tabMode="fixed"
app:tabTextColor="@color/blue" />
@style/MyCustomTabLayout
<style name="MyCustomTabLayout" parent="Widget.Design.TabLayout">
<item name="tabBackground">@drawable/tab_bg</item>
</style>
@drawable/tab_bg
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true"
android:drawable="@drawable/tab_bgselected" />
<item android:drawable="@drawable/tab_bgnotselected" />
</selector>
@drawable/tab_bgselected
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:bottom="0dp" android:top="0dp"
android:left="0dp" android:right="0dp" >
<shape android:shape="rectangle">
<solid android:color="@color/blue" />
<corners
android:topLeftRadius="10dp"
android:bottomLeftRadius="10dp">
</corners>
</shape>
</item>
</layer-list>
Like that @drawable/tab_bgnotselected
And in code behind i have written:
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
try {
mViewPager.setCurrentItem(tab.getPosition());
TabPosition = tab.getPosition();
TabCount = tabLayout.getTabCount();
try {
if (TabPosition == 0) {
GradientDrawable drawable = (GradientDrawable) getResources().getDrawable(R.drawable.policy_tab_blue);
drawable.setCornerRadii(new float[]{10,10,0,0,0,0,10,10}); // this will create the corner radious to left side
} else {
GradientDrawable drawable = (GradientDrawable) getResources().getDrawable(R.drawable.policy_tab_white);
drawable.setCornerRadii(new float[]{0,0,10,10,10,10,0,0}); // this will create the corner radious to right side
}
} catch (Exception e) {
e.printStackTrace();
}
Log.i("TabPosition:--->", TabPosition + "");
Log.i("TabCount:--->", TabCount + "");
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
try {
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});








app:tabIndicatorFullWidth="true"to make it works – Irreparable