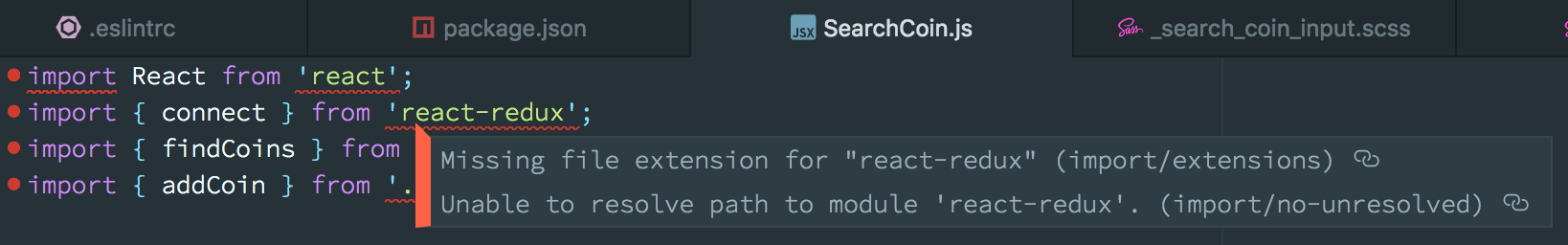
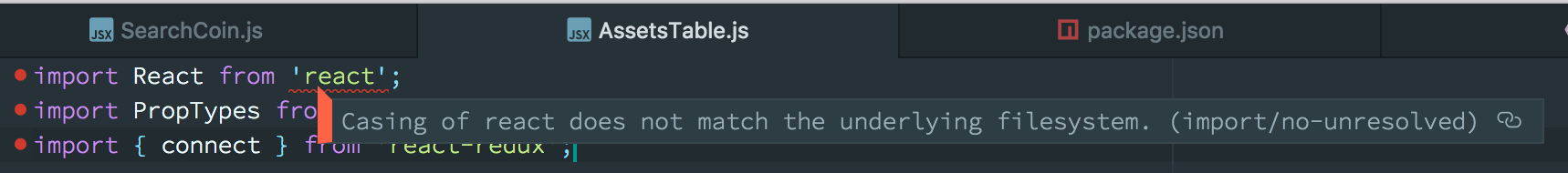
no-unresolved https://github.com/benmosher/eslint-plugin-import/blob/master/docs/rules/no-unresolved.md
After installing eslint-import-resolver-webpack

My .eslintrc config
{
"extends": "airbnb",
"rules": {
"comma-dangle": ["error", "never"],
"semi": ["error", "always"],
"react/jsx-filename-extension": 0,
"react/prop-types": 0,
"react/no-find-dom-node": 0,
"jsx-a11y/label-has-for": 0
},
"globals": {
"document": true,
"window": true
},
"env": {
"jest": true
},
"settings": {
"import/resolver": "webpack"
}
}
My package.json
{
"name": "coinhover",
"version": "0.0.1",
"main": "index.js",
"author": "Leon Gaban",
"license": "MIT",
"scripts": {
"start": "webpack-dev-server",
"dev": "webpack-dev-server",
"production": "webpack -p",
"build": "webpack -p",
"test": "eslint app && jest",
"test:fix": "eslint --fix app"
},
"now": {
"name": "coinhover",
"engines": {
"node": "7.4.x"
},
"alias": "coinhover.io"
},
"jest": {
"moduleNameMapper": {},
"moduleFileExtensions": [
"js",
"jsx"
],
"moduleDirectories": [
"node_modules"
]
},
"dependencies": {
"axios": "^0.16.1",
"babel-runtime": "6.11.6",
"jsonwebtoken": "^7.4.1",
"prop-types": "^15.5.10",
"ramda": "^0.24.1",
"react": "^15.5.4",
"react-dom": "^15.5.4",
"react-hot-loader": "next",
"react-redux": "^5.0.5",
"react-router": "^4.1.1",
"react-router-dom": "^4.1.1",
"redux": "^3.6.0",
"redux-thunk": "^2.2.0"
},
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-plugin-transform-es2015-modules-commonjs": "^6.24.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-polyfill": "^6.23.0",
"babel-preset-env": "^1.5.1",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-react-hmre": "^1.1.1",
"babel-preset-stage-0": "^6.24.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.4",
"enzyme": "^2.8.2",
"enzyme-to-json": "^1.5.1",
"eslint": "^4.3.0",
"eslint-config-airbnb": "^15.1.0",
"eslint-import-resolver-webpack": "^0.8.3",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-jsx-a11y": "^5.1.1",
"eslint-plugin-react": "^7.1.0",
"extract-text-webpack-plugin": "^2.1.0",
"html-webpack-plugin": "^2.28.0",
"jest": "^20.0.4",
"node-sass": "^4.5.3",
"react-addons-test-utils": "15.0.0-rc.2",
"react-test-renderer": "^15.5.4",
"sass-loader": "^6.0.5",
"style-loader": "^0.18.1",
"webpack": "^2.6.1",
"webpack-dev-server": "^2.4.5"
}
}
Webpack
import fs from 'fs'
import webpack from 'webpack'
import HtmlWebpackPlugin from 'html-webpack-plugin'
import ExtractTextPlugin from 'extract-text-webpack-plugin'
import CopyWebpackPlugin from 'copy-webpack-plugin'
import path from 'path'
import chalk from 'chalk'
const coinhover = path.resolve(__dirname, "coinhover")
const src = path.resolve(__dirname, "public/src")
const log = console.log
// https://gist.github.com/leongaban/dc92204454b3513e511645af98107775
const HtmlWebpackPluginConfig = new HtmlWebpackPlugin({
template: __dirname + '/public/src/index.html',
filename: 'index.html',
inject: 'body'
})
const ExtractTextPluginConfig = new ExtractTextPlugin({
filename: "coinhover.css",
disable: false,
allChunks: true
})
const CopyWebpackPluginConfig = new CopyWebpackPlugin([{ from: "public/src/static", to: "static" }])
const PATHS = {
app: src,
build: coinhover,
}
const LAUNCH_COMMAND = process.env.npm_lifecycle_event
const isProduction = LAUNCH_COMMAND === 'production'
process.env.BABEL_ENV = LAUNCH_COMMAND
const productionPlugin = new webpack.DefinePlugin({
'process.env': {
NODE_ENV: JSON.stringify('production')
}
})
const base = {
entry: [
PATHS.app
],
output: {
path: PATHS.build,
filename: 'index_bundle.js'
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: ["babel-loader"]
},
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "sass-loader"],
publicPath: coinhover
})
}
],
loaders: [
{ test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader' },
{ test: /\.css$/, loader: 'style-loader!css-loader' }
]
},
resolve: {
modules: ['node_modules', path.resolve(__dirname, 'public/src')]
}
}
const developmentConfig = {
devServer: {
publicPath: "",
contentBase: path.join(__dirname, "dist"),
// hot: false,
quiet: true,
inline: true,
compress: true,
stats: "errors-only",
open: true
},
devtool: 'cheap-module-inline-source-map',
plugins: [
CopyWebpackPluginConfig,
ExtractTextPluginConfig,
HtmlWebpackPluginConfig,
// new webpack.HotModuleReplacementPlugin()
]
}
const productionConfig = {
devtool: 'cheap-module-source-map',
plugins: [
CopyWebpackPluginConfig,
ExtractTextPluginConfig,
HtmlWebpackPluginConfig,
productionPlugin
]
}
log(`${chalk.magenta('🤖 ')} ${chalk.italic.green('npm run:')} ${chalk.red(LAUNCH_COMMAND)}`)
export default Object.assign({}, base,
isProduction === true ? productionConfig : developmentConfig
)


package.jsondependenciesas well? (As opposed to just yourdevDependencies) – Selfrestraintwebpackas the resolver. What does your webpack config look like? Specifically, if you have anyresolveconfig. – Selfrestraint