I'm building my first project in Laravel and trying to use Elixir, using homestead on Windows 8.1. I've hit the known npm/vagrant issue of too-long-path-names: https://harvsworld.com/2015/how-to-fix-npm-install-errors-on-vagrant-on-windows-because-the-paths-are-too-long/
So I made the one line edit recommended in that article (thank god for that guy), and then ran (with and without sudo): npm install --no-bin-links
It's moved me ahead so now I get two different kinds of errors: some 'Missing write access' errors, and a bunch of "EACCES" errors:
The error output gives me my next clue in the scavenger hunt (I think): Please try running this command again as root/Administrator
That brings me to this post, but the difference for me is there's no change even after I use sudo (or update my user permissions like so):
sudo chown -R $USER /usr/local
sudo chown -R $(whoami) ~/.npm
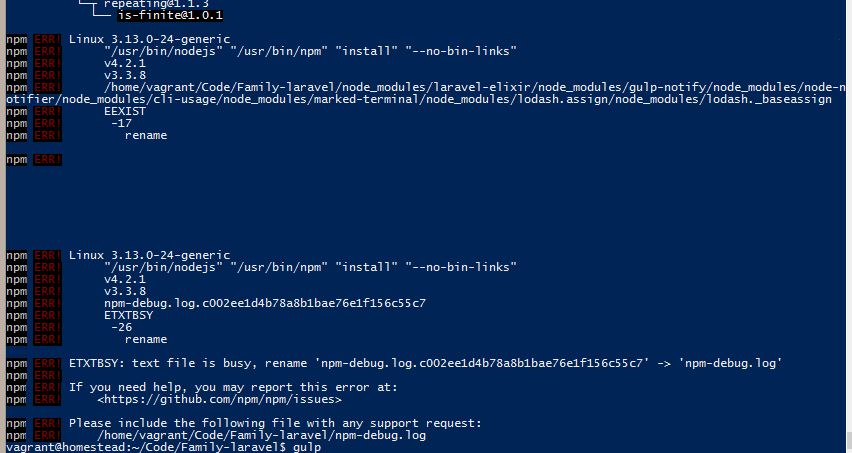
Update: then after the suggestion below I get EPROTO and EXTXTBSY errors (even after following the prompted suggestion to rename the npm-debug.log back:

So I tried running gulp to see if it would give me clues, and error output had me do:
sudo npm rebuild node-sass
Running that gives me the same EPROTO and ETXTBSY errors, and the npm-debug.log file shows: error EPROTO: protocol error, symlink '../node-sass/bin/node-sass' -> '/home/vagrant/Code/Family-laravel/node_modules/laravel-elixir/node_modules/gulp-sass/node_modules/.bin/node-sass'
Then after working on some other stuff for an hour I came back fresh and redid these steps, this time getting way fewer errors:
sudo npm -g install npm@latest (fine)
sudo npm install --no-bin-links (just the ETXTBSY error and an error in plugin 'run sequence', in task 'sass')
sudo npm rebuild node-sass --no-bin-links (no errors!)
gulp (just one error: not found: notify-send)
Getting closer!