If you use the IIS Administration tool and go to Content Filtering (for your application), there is a Hidden Segments tab where you can remove App_Data
You'll notice this adds to Web.Config inside the "<system.webServer>" node:
<security>
<requestFiltering>
<hiddenSegments>
<remove segment="App_Data" />
</hiddenSegments>
</requestFiltering>
</security>
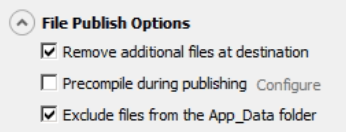
A valid reason for doing that is if you use WebDeploy Publishing and want an easy way to set it to remove additional files at destination, excluding files from the App_Data folder (assuming you're not publishing anything from your project into App_Data and don't keep anything private there at the server side).
![enter image description here]()
Configuring WebDeploy to not delete other specific folder when using the UI client seems to be problematic at least (see How to skip delete on folder during publish?)