The Google Answer Boxes (sometimes called Featured Snippets, Knowledge Cards, or Live Results) are extremely helpful. I'd like to extract the information and use it in my own program. Looking at the HTML code, it's not quite so straight forward as pulling it from there. I've done quite a bit of research, but I can't seem to find any support for them. Does anyone know if there is an API (or part of the Web Search API) where you can retrieve the information returned from the Answer Box?
I saw the answer here: google api for glorious info box? , but the solution presented was deprecated last month.
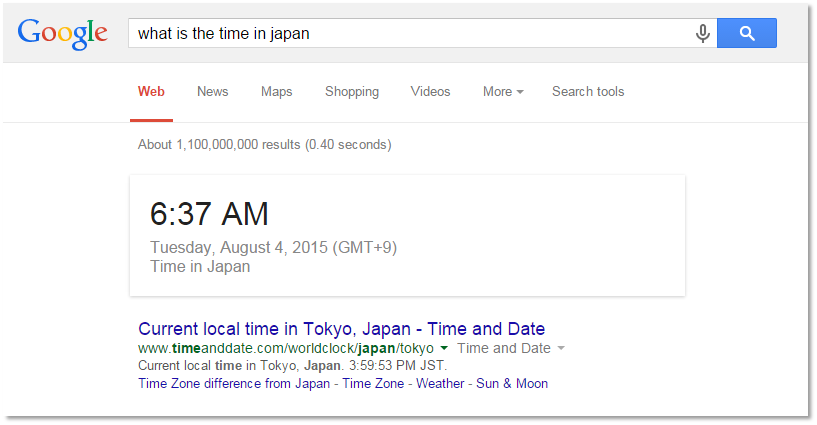
Just for an example, this is the HTML code for "What is the time in japan":
<!--m--><div data-hveid="30">
<div class="vk_c vk_gy vk_sh card-section _MZc">
<div class="vk_bk vk_ans">6:37 AM</div>
<div class="vk_gy vk_sh"> Tuesday, <span class="_Hq">August 4, 2015</span>
<span class="_Hq"> (GMT+9) </span>
</div> <span class="vk_gy vk_sh"> Time in Japan </span>
Which is VERY different from "where is tokyo located":
<!--m-->
<div class="_uX kno-fb-ctx" aria-level="3" role="heading" data-hveid="41" data-ved="0CCkQtwcoATACahUKEwiLjemg8I3HAhUTKYgKHU7jCho">
<div class="_eF" data-tts="answers" data-tts-text="Japan">Japan</div>
<div class="_Tfc">
</div></div>
<!--n-->
</li><li class="mod" data-md="61" style="clear:none">
<!--m-->
<div class="_oDd" data-hveid="42">
<span class="_Tgc _y9e">Tokyo consists of the southwestern part of the Kanto region, the <b>Izu Islands</b>, and the <b>Ogasawara Islands</b>. Tokyo is the capital of <b>Japan</b>, and the place where over 13 million people live, making it one of the most populous cities in the world.</span></div>
I essentially need to extract "6:37 AM" from the first and "Japan" from the second, but performing a dynamic string search would be difficult as they are in very different formats.