I have an absolutely-positioned div, and I'm trying to keep track of when the mouse moves over it, and when the mouse leaves. Unfortunately clicking on the text in the box occasionally triggers the mouseleave event.
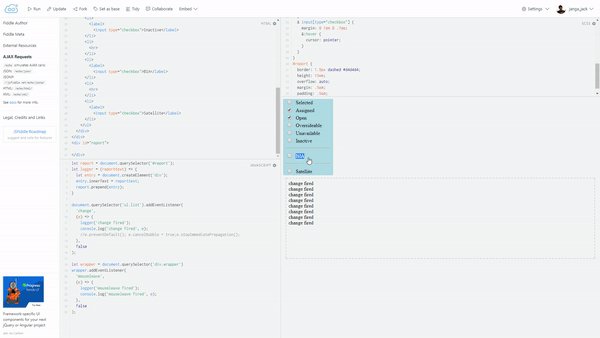
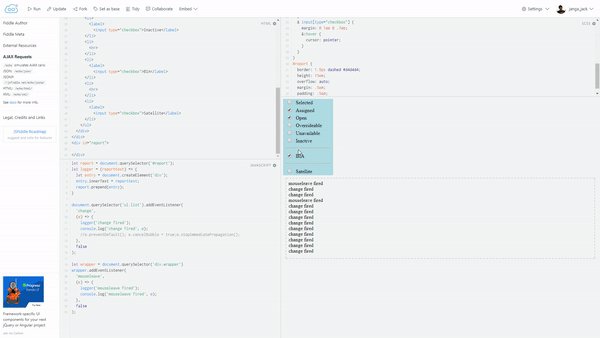
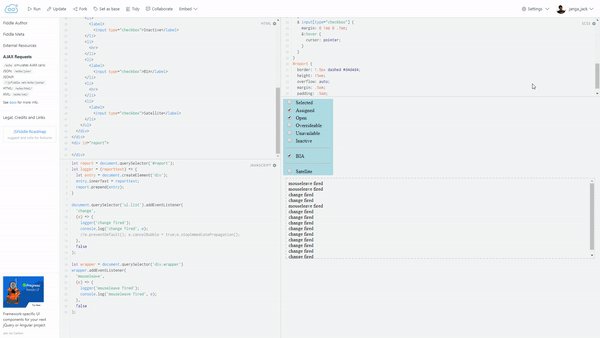
DEMO: js fiddle
How can I prevent this?
JS
let tooltip = document.createElement('div');
tooltip.innerHTML = 'HELLO WORLD';
tooltip.setAttribute('class', 'tooltip');
tooltip.style.display = 'none';
tooltip.onclick = evt => {
console.log('click')
evt.stopPropagation();
}
tooltip.ondblclick = evt => {
console.log('double click')
evt.stopPropagation();
}
tooltip.onmouseenter = () => {
console.log('tooltip mouse OVER');
}
tooltip.onmouseleave = () => {
console.log('tooltip mouse OUT')
}
tooltip.style.left = '290px';
tooltip.style.top = '50px';
tooltip.style.display = 'block';
document.body.appendChild(tooltip);
HTML
<div style="width: 300px; height: 300px; background-color: lightblue">
</div>
CSS
.tooltip {
position: absolute;
/*display: none;*/
left: 100;
top: 100;
min-width: 80px;
height: auto;
background: none repeat scroll 0 0 #ffffff;
border: 1px solid #6F257F;
padding: 14px;
text-align: center;
}