Just to add to the accepted answer, the Jalali DateField, with its appropriate date picker can also be implemented without the use of any custom widget.
First you must specify your DateField to accept its input in the Jalali format. This can be achieved through this custom model field
:
from django_jalali.db import models as jmodels
class Order(models.Model):
delivery_date = jmodels.jDateTimeField(verbose_name='تاریخ تحویل')
Now, for displaying the date picker to the user, you can use any desired javascript date picker that suits your needs, something like This Bootstrap Datepicker.
Assuming the field is going to be displayed as part of a model form, you can specify the HTML id or class of the widget responsible for rendering it:
class Order(forms.ModelForm):
class Meta:
model = Order
widgets = {
'delivery_date': forms.DateInput(attrs={'id':'datepicker'}),
}
Finally in your template, you only need to initialize the date picker:
<script>
$(document).ready(function() {
$("#datepicker").datepicker({
minDate: 2,
maxDate: "+10D",
isRTL: true
});
});
</script>
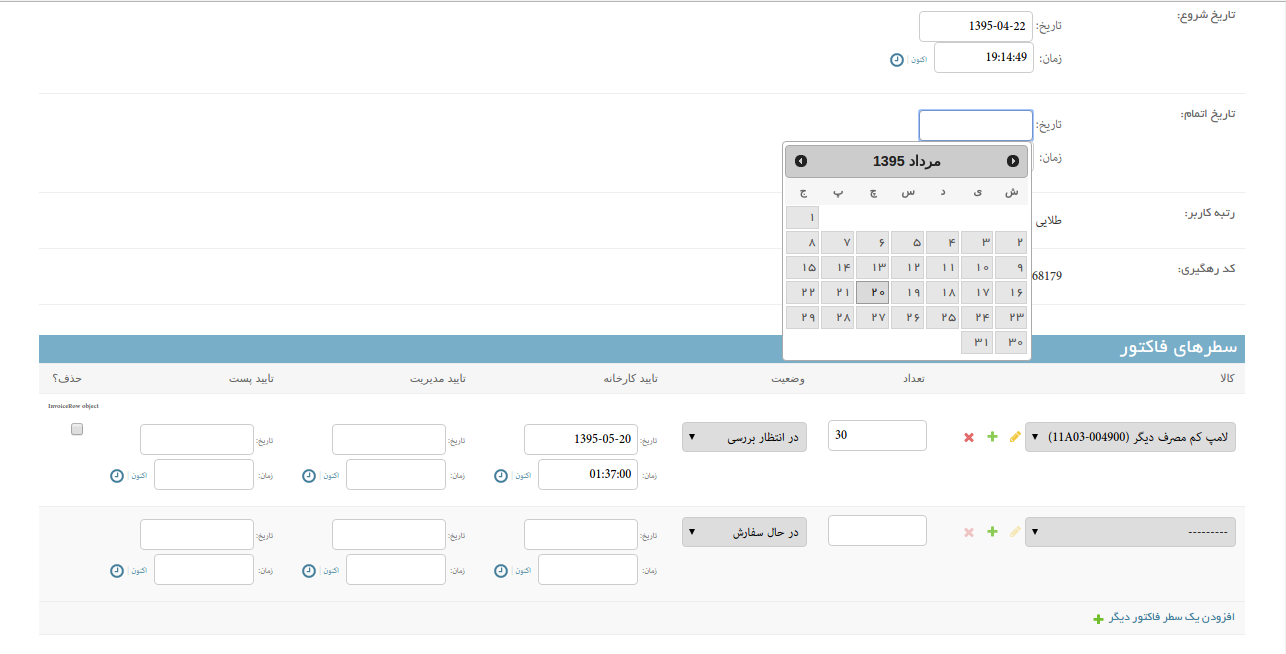
Here is how it would look like in the end:
![Jalali Date Picker]()