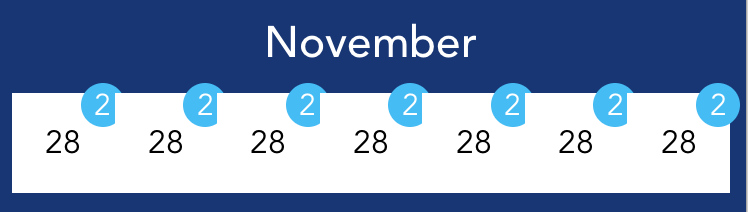
I have an horizontal stack view that I added arranged sub views to it (7 cells). Each one of the cells in the stack has a circular badge that exceeds the view boundaries (negative constraint). When running, as you can see below, each cell is on top of the badge of the previous cell. I would like to change the order so that the badges will be fully visible.
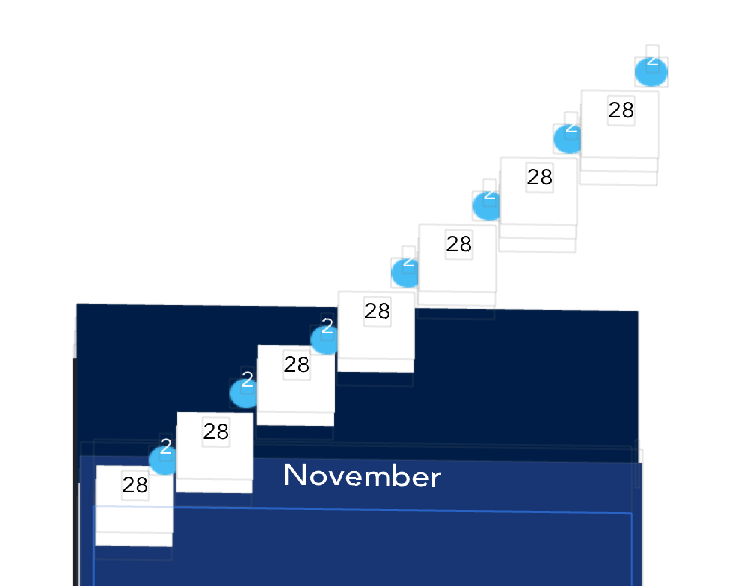
Tried playing with the Z index but it didn't help as the layers are somehow not flat as you can see in the following view hierarchy:
Any idea or suggestion how to do it?
Thanks.