I am trying to unit test this material dialog to test if the template is rendering the right injected object. The component works fine when used properly
Component - The Dialog
export class ConfirmationDialogComponent {
constructor(@Inject(MAT_DIALOG_DATA) private dialogModel: ConfirmationDialogModel) {}
}
Dialog Template
<h1 mat-dialog-title *ngIf="dialogModel.Title">{{dialogModel.Title}}</h1>
<div mat-dialog-content>
{{dialogModel.SupportingText}}
</div>
<div mat-dialog-actions>
<button mat-button color="primary" [mat-dialog-close]="false">Cancel</button>
<button mat-raised-button color="primary"[mat-dialog-close]="true" cdkFocusInitial>{{dialogModel.ActionButton}}</button>
</div>
Model - What is getting injected
export interface ConfirmationDialogModel {
Title?: string;
SupportingText: string;
ActionButton: string;
}
Unit Test - Where I get the issue
describe('Confirmation Dialog Component', () => {
const model: ConfirmationDialogModel = {
ActionButton: 'Delete',
SupportingText: 'Are you sure?',
};
let component: ConfirmationDialogComponent;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
ConfirmationDialogComponent
],
imports: [
MatButtonModule,
MatDialogModule
],
providers: [
{
// I was expecting this will pass the desired value
provide: MAT_DIALOG_DATA,
useValue: model
}
]
});
component = TestBed.get(ConfirmationDialogComponent);
}));
it('should be created', async(() => {
expect(component).toBeTruthy();
}));
});
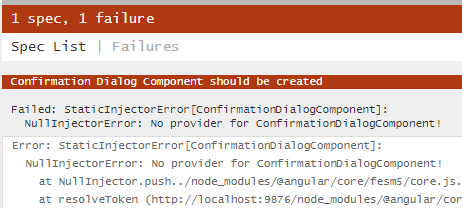
Karma error


MatDialogRefin your component you need to include in in theprovidersarray. Example:JavaScript providers: [{ provide: MatDialogRef, useValue: { close: (dialogResult: any) => { } } }]source – Streptococcus