TS support
npm install --save-dev @types/plotly.js`
or
yarn add --dev @types/plotly.js`
and
import { PlotData } from "plotly.js"; // or whatever you need
⚠️Don't install @types in dependencies since they are used exclusively for development purposes.
Problem
Since you add types for plotly.js, you expect to import stuff from plotly.js instead of a specific module. This is all good until you want to use it with react i.e. react-plotly + plotly.js ☹️
I know you didn't mention React explicitly, but I figured you or anyone else with a similar issue might find this useful.
I am not sure about your bundling approaches, however, I'm using Webpack 4 and currently investigating a react-plotly + plotly.js-basic-dist combination.
Possible combinations are:
More about customising plotly bundles.
This brings the bundle size down significantly and the sun shines upon us once again.
BUT...
Since this approach will require a factory and custom dist, these, as of this writing, don't have types
import Plotly from "plotly.js-basic-dist";
import createPlotlyComponent from "react-plotly.js/factory";
const Plot = createPlotlyComponent(Plotly);
FIX
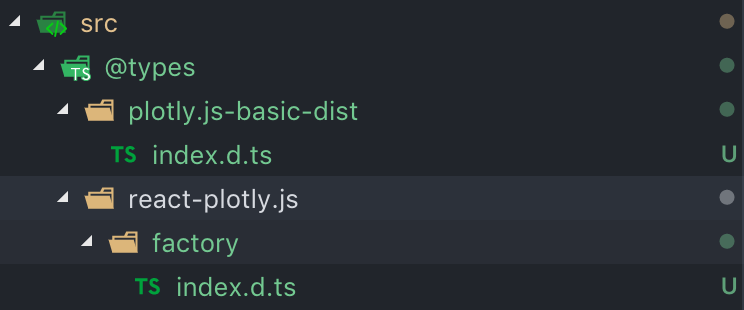
Create a @types folder
![enter image description here]()
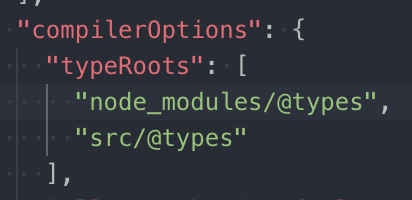
Add typeRoots to tsconfig.json
![enter image description here]()
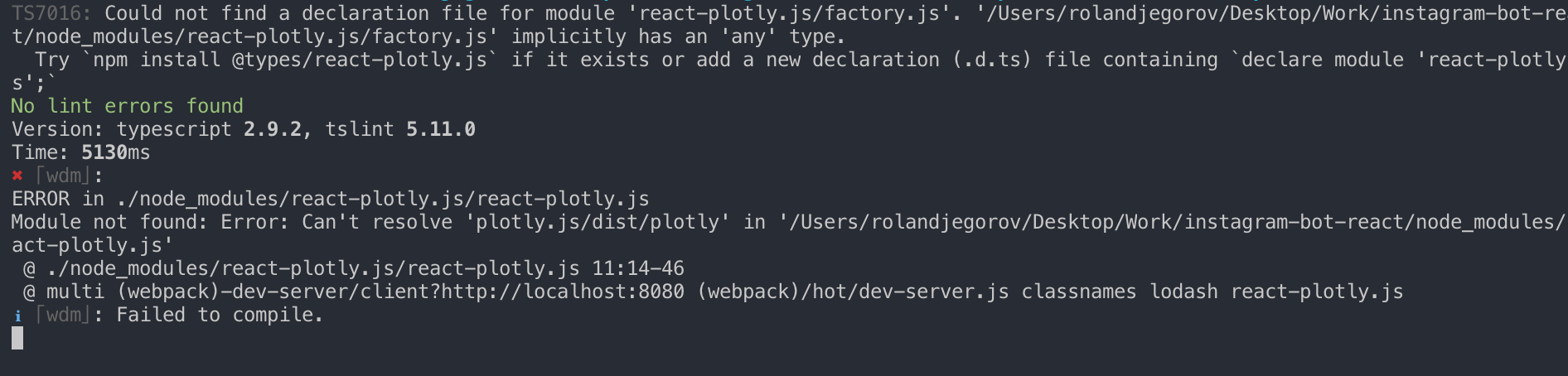
N.B. The following approach did fix the types for the above imports, but I still have a failing compilation, which I didn't manage to fix following the accepted answer:
![enter image description here]()
Hope you have a better experience!
UPDATE
I fixed the compiling issue. It was because react-plotly.js was being bundled in the 'dependencies`. For my case vendor deps are handled like this:
/**
* Given an array of files this will produce an object which contains the values for the vendor entry point
*/
function makeVendorEntry(config) {
const packageJson = require('../package.json');
const vendorDependencies = Object.keys(packageJson['dependencies']);
const vendorModulesMinusExclusions = vendorDependencies.filter(vendorModule =>
config.mainModules.indexOf(vendorModule) === -1 && config.modulesToExclude.indexOf(vendorModule) === -1);
return vendorModulesMinusExclusions;
}
exports.makeVendorEntry = makeVendorEntry;
Instead I moved react-plotly.js to the devDependencies and it works fine now.