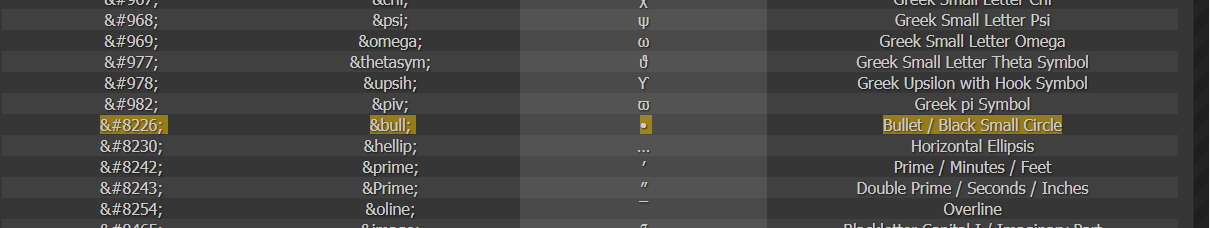
I want to use Bullet Character/ Small Circles used for passwords in React Native Text component. Is there a way to create them without using package.
I am thinking of creating a rounded View with background filled. However, kindly let know if a simpler solution exists.