I am using Sweet-alert in my angular app.
function GetDataFromServer(url) {
SweetAlert.swal(
{
title: "",
text: "Please wait.",
imageUrl: "../../app/app-img/loading_spinner.gif",
showConfirmButton: false
});
return $http.get(url)
.then(success)
.catch(exception);
function success(response) {
//SweetAlert.swal(
// {
// title: "",
// text: "data loaded",
// });
return response.data;
}
function exception(ex) {
return (ex);
}
}
Req #1 (Main Objective of my this post)
What I am looking for is when the ajax request completes i.e., controls enters in the then(), Sweet alert should automatically hide.
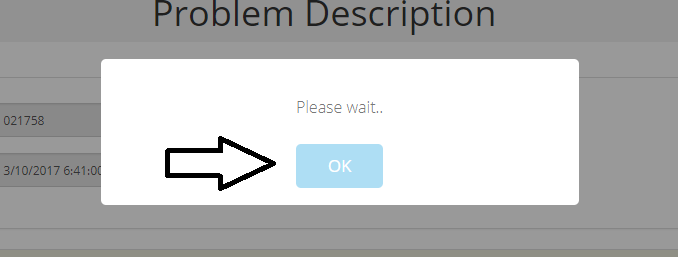
Req #2 Also while request processing, I don't want to have the Close pop-up button (Ok button) in the sweet alert.
 As per the documentation,
As per the documentation,showConfirmButton: false should hide it but it's not.
Any help/suggestion highly appreciated.
Thanks.
