I'm trying to use Route Model Binding for Simple CRUD but Update And Delete Function Not Working. and I'm Using laravel 5.5
Route::resource('admin/file','AdminController');
My View For Edit and Delete Buttons
<a href="{{ route('file.edit', ['id'=>$file->id]) }}">
<form action="{{ route('file.destroy', ['id'=>$file->id]) }}" method="post">
{{method_field('DELETE')}}
{{csrf_field()}}
<button type="submit" class="delete">delete</button>
</form>
My Resource Controller :
namespace App\Http\Controllers;
use App\Files;
use Illuminate\Http\Request;
Store Work Fine
public function store(Request $request)
{
$this->validate($request,[
'title'=>'required',
'body'=>'required',
'price'=>'required',
'linkFile'=>'required',
]);
Files::create($request->all());
return redirect(route('file.index'));
}
But Edit and Delete Not Working
public function edit(Files $files)
{
return view('admin.edit',compact('files'))->with('title','Edit File');
}
public function destroy(Files $files)
{
$files->delete();
return redirect(route('file.index'));
}
My Model:
protected $table='files';
protected $fillable=[
'title','body','price','linkFile'
];
When I Delete Button Nothing Happens and Edit as Same
If I Add dd($files) at First Column for Edit and Delete Function Then Response Will be [] and There's No Error for handle
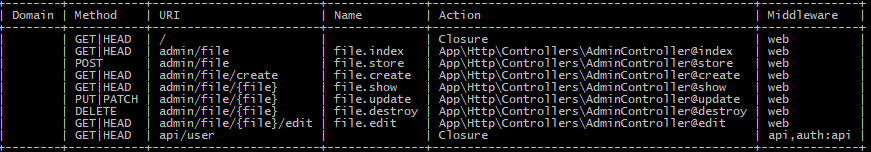
Here My Route Lists
Anyone Can help Please?