To change the outcome of these fingerprints, you have to understand how they work. Let's look at an example: The Canvas Fingerprint of browserleaks.com.
How it works
The website will use the browser APIs to produce a Canvas image by painting some text into a canvas. The fingerprint slightly varies in different browsers and machines due to differences in how the rendering is done. For more details check out the "How does it work" part of the page.
Simulate (or fake) the fingerprint
To change the fingerprint, you need to check out which APIs the fingerprint JavaScript of the page is using and replace them with a adapted version.
Code Sample
The following code, replaces the native HTMLCanvasElement.prototype.toDataURL function with a custom function (before any other code is executed on the page). If the function detects that the website is painting an image with a width of 220px and a height of 30px, it returns a fake fingerprint. Otherwise, it runs the original toDataURL function to not mess with any other functionality.
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
await page.evaluateOnNewDocument(() => {
const originalFunction = HTMLCanvasElement.prototype.toDataURL;
HTMLCanvasElement.prototype.toDataURL = function (type) {
if (type === 'image/png' && this.width === 220 && this.height === 30) {
// this is likely a fingerprint attempt, return fake fingerprint
return 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAANwAAAAeCAAAAABiES/iAAACeElEQVRYw+2YzUtUURjGf47OmDPh5AyFomUiEeEmyghXtWsh4dcswlYV2KYWfZh/QRBUVLhTCCJXEgmKUCIkFhJREARBkbkyKBlTRmUC82lxZ7z3TjM4whwXwz2ry3vO87znx33Pey4XFfHAg/PgPDgPzoPz4Dy4rFIKscSkAfmnsUY+iTfXFhxue4Zm4QpfaKbg8k+EsZNsGG6iNVzRMrkZeRPmjp6eCgcae5f+3wJIgtWLldG+DUnfzoail1etaVsEa1f2lUqw2hPd3T7nCrkMtlkQ24YDwP8+FZkI+gY3uq2cTcu54GIA/dJCDUAnSE4RdAESdALUxZ0hl4E5OMs49iE528E5a+cj5YFhDVI3vLA2c4K+zLXpvR37tNRDs3STg1OJqXqQSwS14wlJUD+VeHWAW86Qy8BwQ5Ek/WK/JBgqC72UTvJakmY5lAvurTRPSDrMmKRRcIvgeUo2KmmEI86Qy8DwmVu/ezQIBCSBLzwjKZhujv5cZZmUNkAq57ekRXCLYDG12pre5Qy5DAzDXbPfIOB/JqmCzNafCZd+dMA5RfZxdsBlNTAMF+FJfD2eSvSI0iGpmXe5GnbG3qyyHAO3yCZxlGV2uBLWDcJVMZKc7UrnfIBvQI+pHpxbS34ZaNkK7gYN0yvTDSCXyCZxNJTscFFe/DUH1w3QvpnzPiUPdTXfsvxZDdBGmeQU2SQd9lWQHS5m9J6Ln4/suZCwc96D25qM1formq5/3ApOX1uDkZ7P7JXkENkkK5eqQm3flRtuvitSYgCucKOf0zv01bazcG3Tyz8GKukvSjjrlB3/U5Rw42dqAo29yypKOO8figeX1/gH+zX9JqfOeUwAAAAASUVORK5CYII=';
}
// otherwise, just use the original function
return originalFunction.apply(this, arguments);
};
});
await page.goto('https://browserleaks.com/canvas');
})();
Result
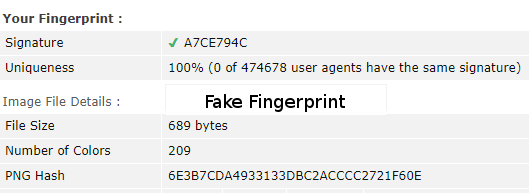
Below is the screenshot of the page. Normally, the page would display an image of the fingerprint, but in our case it shows the "Fake Fingerprint" instead. That way, we tricked the page into thinking this is the fingerprint of our browser.
![Result of above code]()
How other fingerprint methods work
Other fingerprint methods work similar. They call existing browser APIs and create a fingerprint based on the results. By replacing all used functions, you could change the fingerprint of the browser. This is a lot of work though, as you have to check how the website is using the APIs and then come up with functions to replace these.