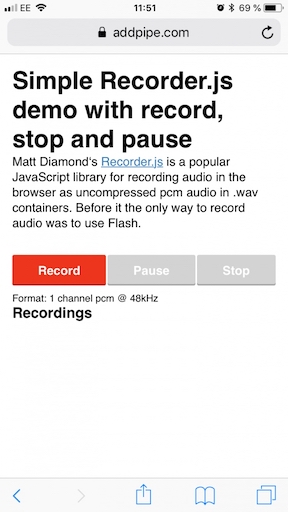
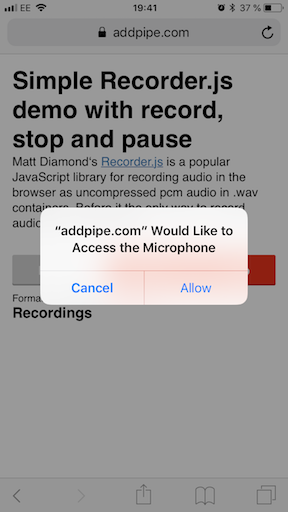
I have a requirement to allow a user to record an audio file using their microphone, but it has to work without flash as it needs to work on iOS (mobile safari), Android browser or Chrome, and a modern browser on a PC/Mac.
Is there a clean, simple HTML5 method for recording audio and posting to a server? I haven't been able to find anything.