I'm using SwiftUI to create something like an alert popup, which I present from UIKit code using UIHostingController. The view looks like this:
VStack(spacing: 0) {
// Some text ...
HStack(spacing:0) {
Button(action: self.onCancel) { Text("Cancel") }
.padding().inExpandingRectangle().fixedSize(horizontal: false, vertical: true)
// This divider is the problem
Divider() // .fixedSize()
Button(action: self.onDelete) { Text("Delete") }
.padding().inExpandingRectangle().fixedSize(horizontal: false, vertical: true)
}
}.frame(minHeight: 0)
The inExpandingRectangle is something I found in another stackoverflow question. It centers the text in each side of the HStack.
extension View {
func inExpandingRectangle() -> some View {
ZStack {
Rectangle().fill(Color.clear)
self
}
}
}
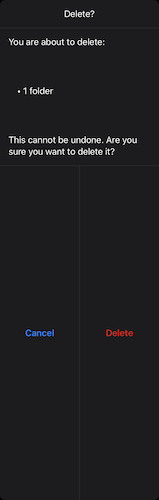
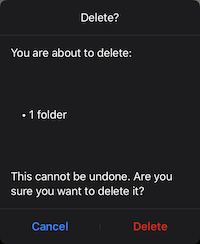
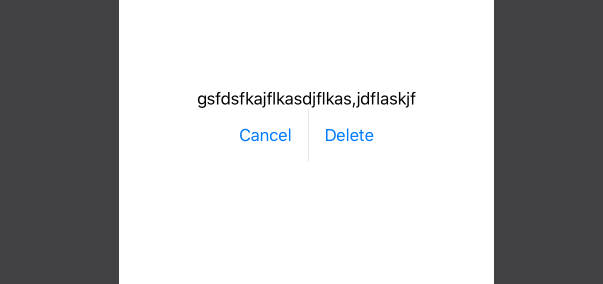
It looks like this. Garbage.
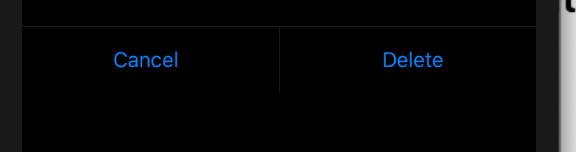
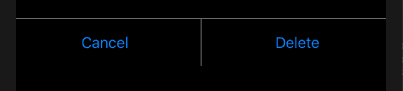
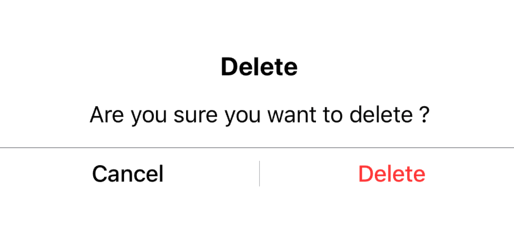
If I put the .fixedSize() on the divider, it does this. Not horrible, but the divider is stupid looking and doesn't expand to the size of the buttons.