I have found a way to import scss variables into ts and js using this article
Basically the approach is:
Create a modular scss file containing your scss variables, or import them from the original files using @use.
// _globalVars.scss
$mobile-breakpoint: 900px;
// exporterFile.module.scss
@use './globalVars'
$new-variable: red;
:export {
mobileBreakpoint: globals.$mobile-breakpoint;
newVariable: $new-variable;
}
As you can see above, the required variables were exported using the :export{} syntax. These can then be imported into a JS or TS file.
import myScssVars from 'exporterFile.module.scss'
console.log(myScssVars); // { mobileBreakpoint: '900px', newVariable: 'red' }
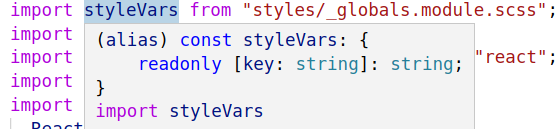
Unfortunately these are imported as a readonly key value string pair.
 .
.
How do I infer the actual types for the variables set in scss?

