Try the following steps for those that need to change port 8081 to a different port.
> npm start
will launch node_modules/react-native/packager/packager.sh
In there it will merge command line parameters, i.e. --port into the predefined options. i.e. port=8081
I updated the package.json start option to include my prefered port, as i was unable to stop existing services using this port.
{
"name": "AwesomeProject",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node_modules/react-native/packager/packager.sh --port=8999"
},
"dependencies": {
"react-native": "^0.12.0"
}
}
** Note that this may not work for android which is apparently hard coded to 8081 Stack Post Here
Building Xcode
When building Xcode it will still fail as it tries to run a script to launch node. You will either need to remove this script from the build process or update it to the new port.
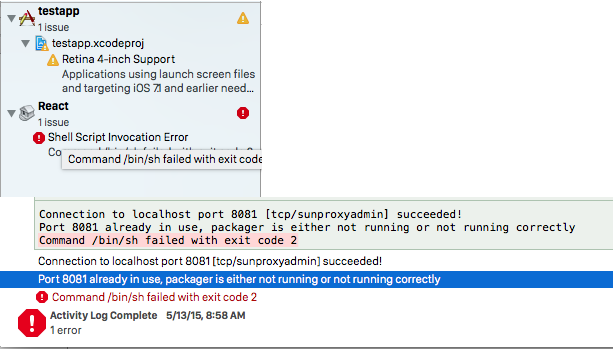
Under libraries select React.xcodeproj. In the main screen select Build Phases. You will see Run Script.
Either remove this entry, having called npm start yourself, or edit the port.
if nc -w 5 -z localhost 8999 ; then
if ! curl -s "http://localhost:8999/status" | grep -q "packager-status:running" ; then
echo "Port 8999 already in use, packager is either not running or not running correctly"
exit 2
fi
else
open $SRCROOT/../packager/launchPackager.command || echo "Can't start packager automatically"
fi
Debugging
Seems 8081 is all over the shop. Need to additionally updated the RCTWebSocketExecutor.m under xcode-project: Libraries/RCTWebSocket.xcodeproj
- (instancetype)init
{
return [self initWithURL:[RCTConvert NSURL:@"http://localhost:8999/debugger-proxy"]];
}
** Launching packager from iOS **
If launching only from iOS then you additionally need to edit launchPackager.command to add in the appropriate port as this file is used by Xcode to run the javascript.
$THIS_DIR/packager.sh --port=8999


http://localhost:8081/index.ios.bundle?platform=ios&dev=truethen went to [ProjectName]/ Libraries and didn't find "Run Scripts" in "Build Phases" and also didn't find 8081 in[ProjectName] / Libraries / RCTWebSocket.xcodeproj / RCTWebSocketExecutor.m– Bale