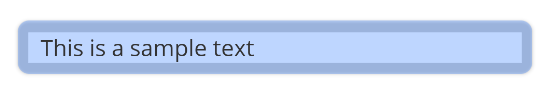
I want to set the backgroundColor of a card view with an argb color. But the result is like this:
<androidx.cardview.widget.CardView
android:id="@+id/infoCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="8dp"
app:cardBackgroundColor="#59448AFF"
app:cardCornerRadius="8dp">
<com.google.android.material.textview.MaterialTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/space_16dp"
android:layout_marginTop="@dimen/space_8dp"
android:layout_marginEnd="@dimen/space_16dp"
android:layout_marginBottom="@dimen/space_8dp"
android:lineSpacingExtra="@dimen/space_4dp"
android:text="This is a sample text"
android:textColor="@color/secondaryText"
android:textSize="16sp" />
</androidx.cardview.widget.CardView>
Does anybody know how to fix this?