Amazon says we can use CloudFront Response Headers Policies to set a Content Security Policy for a static/Angular web bundle served from S3 bucket.
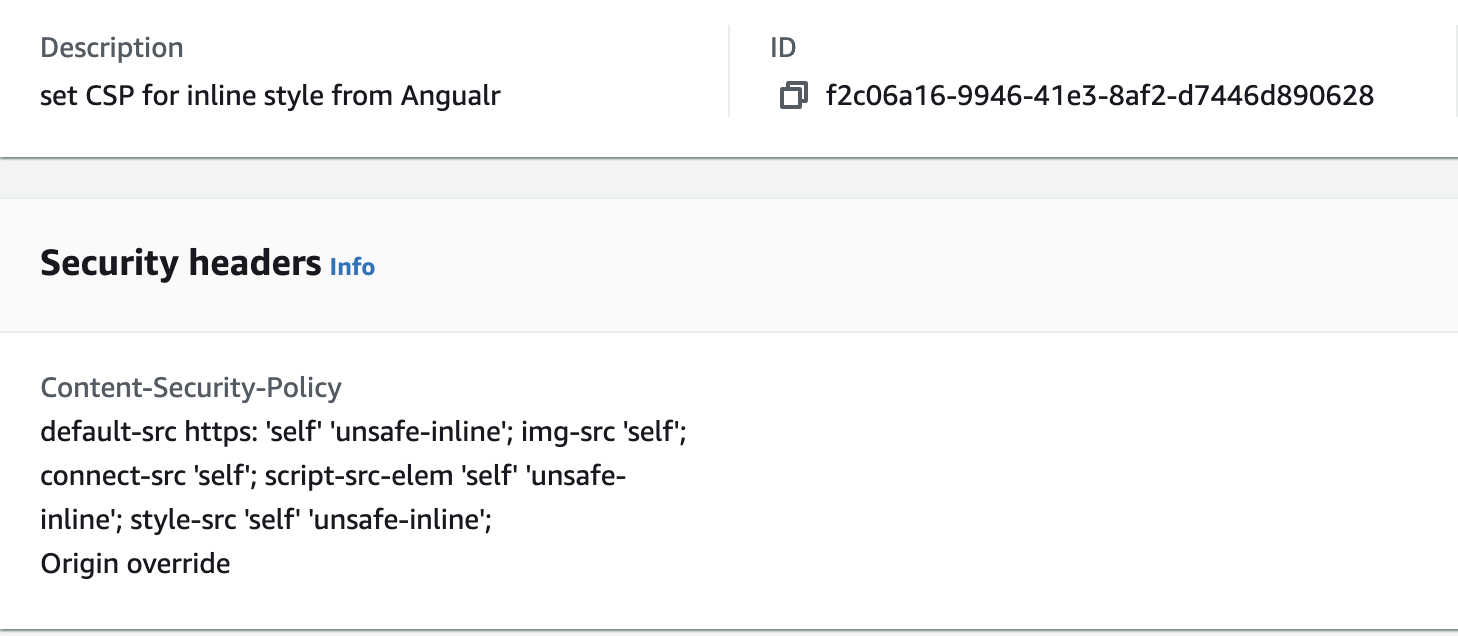
To that end, I defined a policy (to allow src-style 'unsafe-inline'):

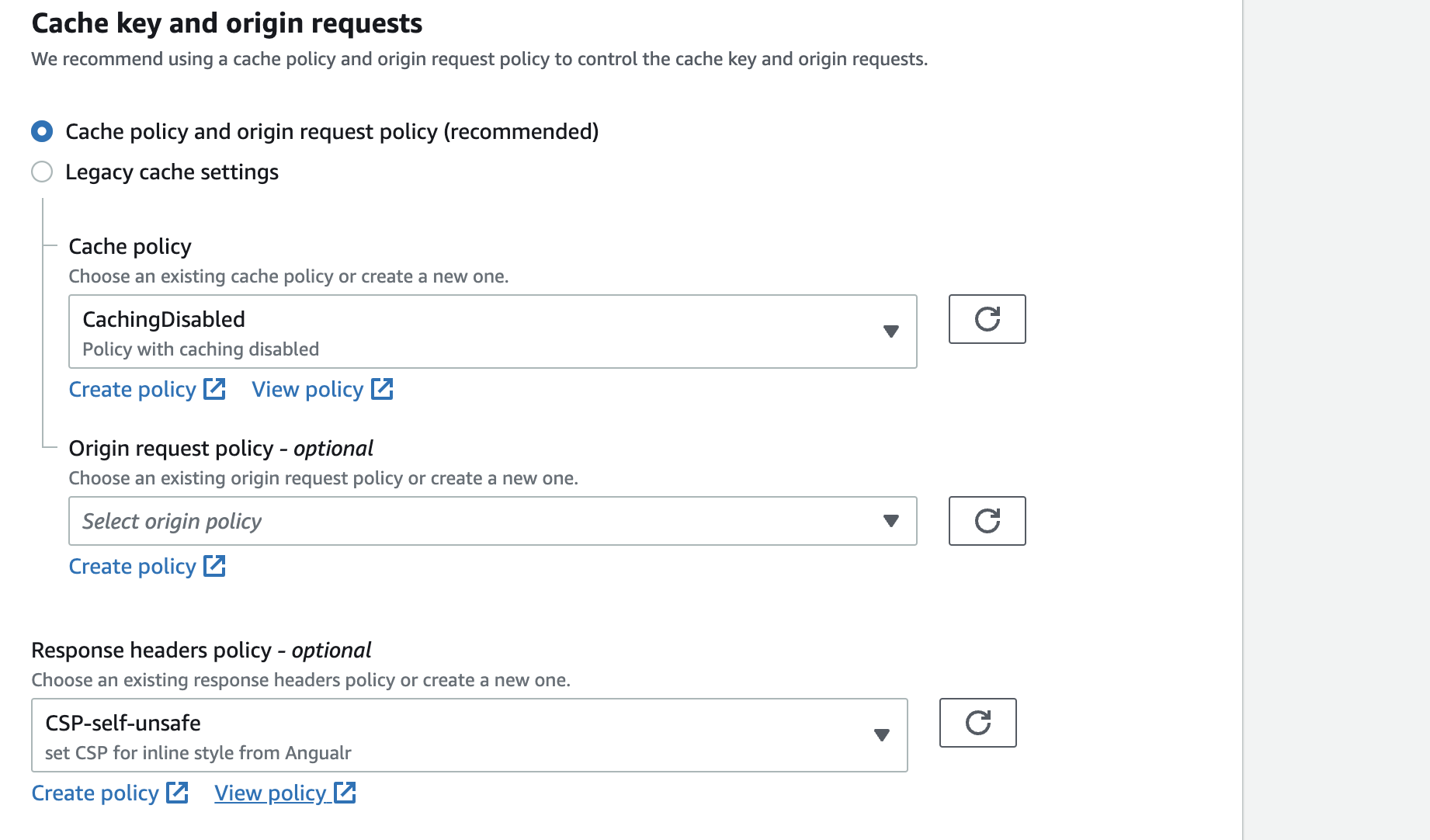
And attached it to my distribution:

CloudFront console and API queries all confirm the policy is linked; But when I access the content (curl or Chrome), the header still contains:
content-security-policy: default-src 'none'; img-src 'self'; script-src 'self'; style-src 'self'; object-src 'none'
(so Chrome rejects the style elements)
Cacheing is disabled.
I know CF has the updated policy: I can set an alternate custom header on the origin (which works) and when I replace that with the CSP, the X-diddle header disappears, but the CSP does not replace it!) TTBOMK there is no meta-data coming from the S3-Origin (but we say override, anyway)
What can I do to provoke CF to send the designated content-security-policy?
