I have problem with creating "button" element (text in inline-block container with border), because in some font-size text has wrong vertical-align (is not perfect middle).
I want to use Raleway (Google Web Font) and Bootstrap. Height of the text container is set by line-height.
I am testing it on Windows 7...
on Firefox (ver. 36) everything is perfect

but the problem is on Google Chrome (ver. 41)

Live preview: http://biznes-dynamit.pl/test/marcin-dobroszek/font/
Part of CSS code:
/*Bootstrap default style*/
* {
box-sizing: border-box;
}
.btn {
display: inline-block;
vertical-align: middle;
}
/*custom style*/
body {
font-family: "Raleway";
}
.btn {
padding-top: 0;
padding-bottom: 0;
line-height: 16px;
font-size: 11px; /*real height: 8*/
}
.btn-sm {
font-size: 10px; /*real height: 7*/
line-height: 15px;
}
.btn-lg {
font-size: 12px; /*real height: 8-9*/
line-height: 16px; /*light, normal*/
}
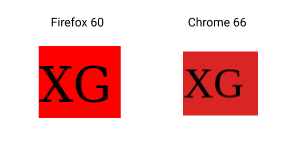
As you can see in Chrome preview in some font-size and font-weight text is go up relative container.
3x zoom sample, with font-size: 11px (line-height: 16px) and font-weight: semi-bold.

Top and bottom space (between text and top/bottom border) should be the same: 4px, but as you can see top space has 3px and bottom has 5px.
Is it possible to fix this browser issue?