I'm using the typescript but I use it through webpack and babel, so in my ts code imports should be commented out:
// import * as $ from 'jquery';
Otherwise I get errors on babel side. I can't find better way. This works.
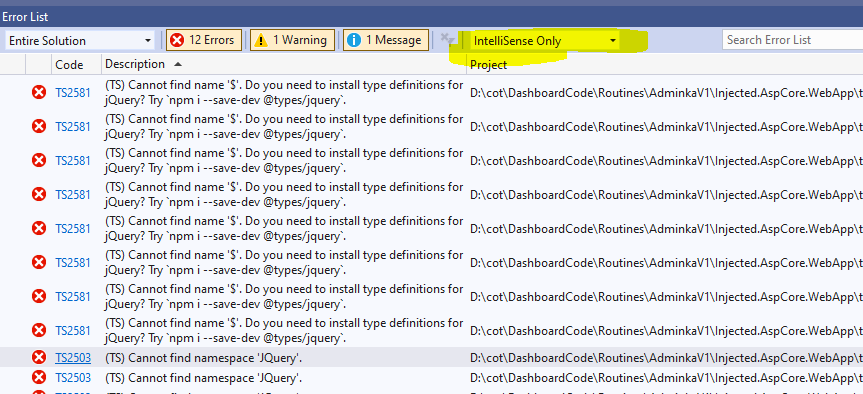
But then VS 2019 INTELLISENSE start reporting me many errors:
And I can't do anything with this. Doesn't work
<TypeScriptCompileBlocked>true</TypeScriptCompileBlocked>
Possibly because of they are not MSBuild error, but Interllisense.
I have removed the
<TypeScriptToolsVersion>4.1</TypeScriptToolsVersion>
Then VS shows me the warning "please install typescript" and... the same errors list. Possibly because VS ignores it if obtain the tsconfig.json (which I steel need, babel uses it).
Unload/Reload project doesn't help.
How to instruct intellisense do not show me TS2581 and TS2503 at least as errors ?